html 기초
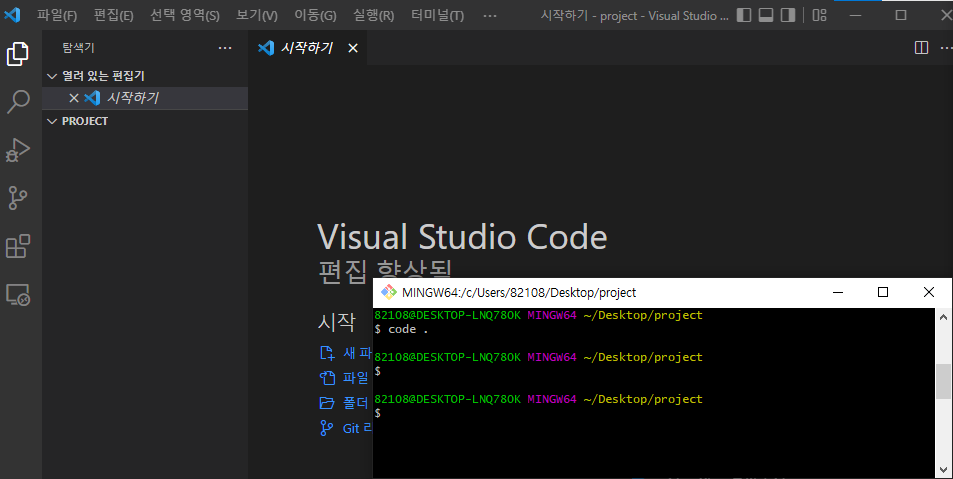
사전작업
- 바탕 화면에 폴더 생성 : project
- 폴더 우클릭 : git bash here
- VSCord 작동 :
code .

- 폴더, 파일 생성
- PROJECT 아래에 생성
- 폴더 생성 : step01_intro
- 파일 생성 : index.html
html 작성
- 코드 작성
1 |
|
- 저장 후 폴더에서 html파일 열기
- 다음과 같이 작서한 내용이 출력되어 있다.

링크 첨부
- Naver 주소를 복사하여 다음과 같이 작성한다.
1 |
|

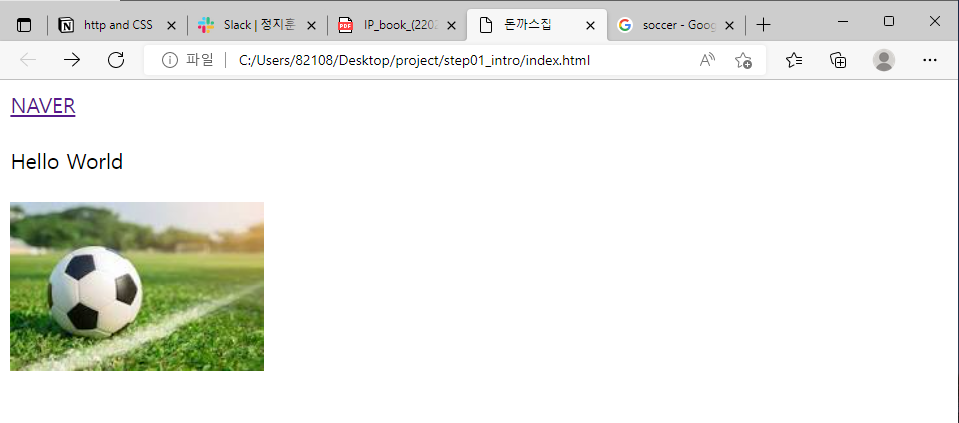
이미지 추가
- project/step01_intro 경로에 폴더 생성 : img
- 아무 사진이나 다운받아서 폴더에 넣는다.
- 사진을 다른 이름으로 저장 : temp
- 여기까지 설정하고 다음과 같이 작성
1 |
|

이미지 주소로 추가
- 이미지 우클릭 : 이미지 링크 복사
- 다음과 같이 링크를 붙여넣고 작성
1 |
|

페이지 이동
- 링크로 페이지 이동하기
- 우선 step01_intro 아래에 폴더 생성 : about
- about 아래에 파일 생성 : index.html
- about/index.html에 다음 내용 작성
1 |
|
- index.html에 about/index.html 경로 추가
1 |
|

팁
- 다음 설정으로 코드 가독성을 높일 수 있다.
- VSCord → 메뉴바 → 보기 → 자동 줄 바꿈
You need to set
install_url to use ShareThis. Please set it in _config.yml.