Java Script 실습1
사전작업
살행할 폴더 우클릭 : git bash here
VSCord 작동 :
code .폴더, 파일 생성
PROJECT 아래에 생성
- 폴더 생성 : step04_js_dom
- 파일 생성 : index.html
- 파일 생성 : main.js
JavaScript 형식
- index.html 에 다음 내용 작성
1 |
|
- main.js 에 다음 내용 작성
1 | console.log("new file!") |
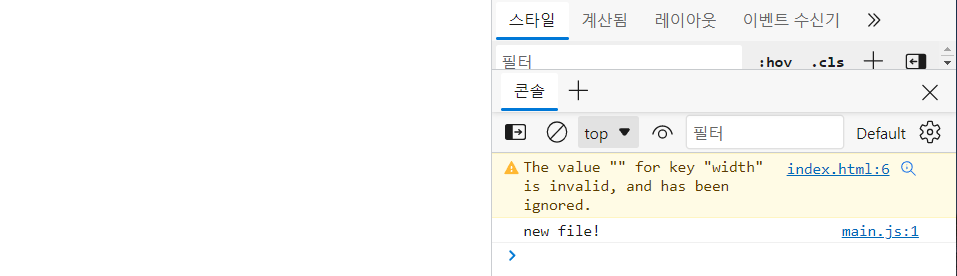
- step04_js_dom 폴더에서 index.html을 오픈
- 페이지가 출력된다.
- html 페이지에서 우클릭 → 검사
- 다음과 같이 시스템 로그가 출력되었다.

Event
- 이벤트를 감지하고 출력하는 코드를 작성해본다.
- index.html 에 다음 내용 작성
1 |
|
- main.js 에 다음 내용 작성
1 | const boxEl = document.querySelector(".box"); |
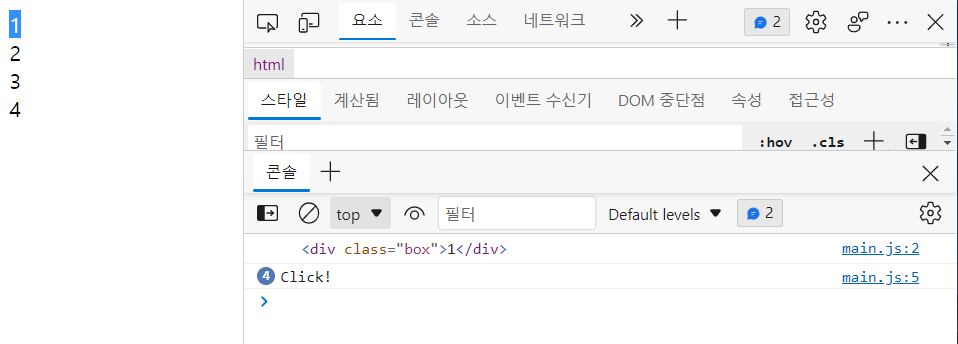
- 1을 마우스로 클릭하면 다음과 같이 출력된다.
- Click이라는 이벤트를 감지하고 표시한다.

div class
파일 생성
PROJECT 아래에 생성
- 파일 생성 : main2.js
index.html 에 다음 내용 작성
1 |
|
- main2.js 에 다음 내용 작성
1 | const boxE1s = document.querySelectorAll('.box'); |
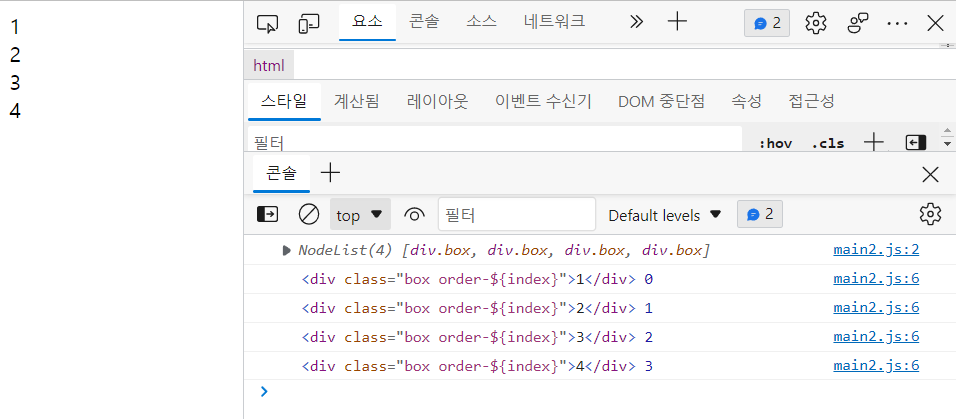
- 다음과 같이 시스템 로그가 출력되었다.

JS 구조 파악
- 다음 코드와 실행 결과로 구조를 파악해보자.
- main2.js 에 다음 내용 작성
1 | const boxE1s = document.querySelectorAll('.box'); |
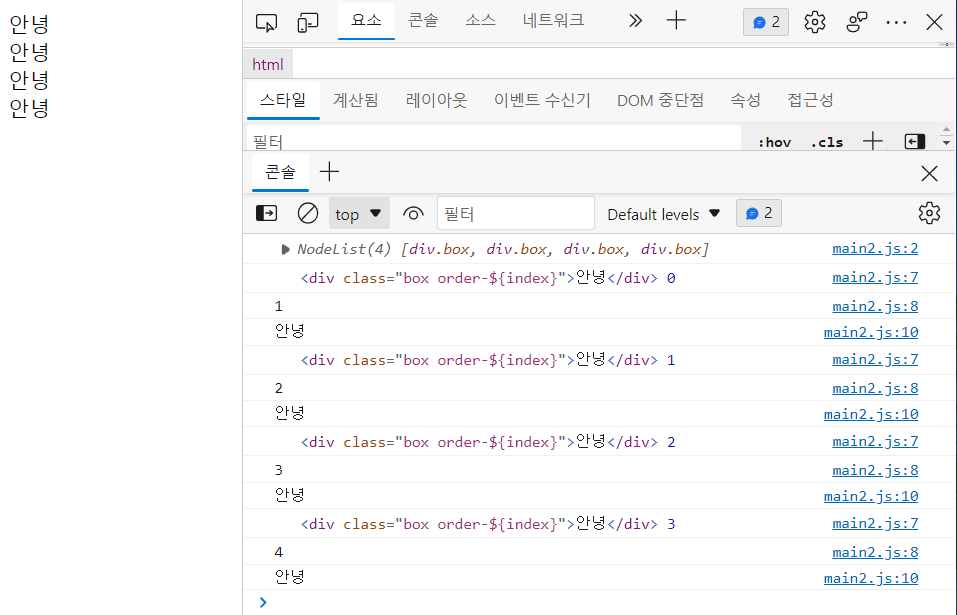
- index.html 의 1 2 3 4를 건드리지 않았음에도 다음과 같이 출력되었다.
- 이를 통해 페이지에 최종적으로 영향을 미치는 것은 JS임을 알 수 있다.

Java Script 실습1
You need to set
install_url to use ShareThis. Please set it in _config.yml.