Java Script 실습3
사전작업
살행할 폴더 우클릭 : git bash here
VSCord 작동 :
code .폴더, 파일 생성
PROJECT 아래에 생성
- 폴더 생성 : step05_js
- 파일 생성 : ch03_variables.html
JavaScript 작성
- ch03_variables.html 에 다음 내용 작성
1 |
|
- step05_js 폴더에서 ch03_variables.html을 오픈
- 페이지가 출력된다.

연산 결과 출력
- ch04_math_js.html 에 다음 내용 작성
1 |
|
- step05_js 폴더에서 ch04_math_js.html을 오픈
- 페이지에 연산 결과인 30이 출력된다.

연산 결과 출력(boolean)
- ch05_operators.html 에 다음 내용 작성
1 |
|
- step05_js 폴더에서 ch05_operators.html을 오픈
- 페이지에 연산 결과인 true, false가 출력된다.

조건문
- ch06_conditional.html 에 다음 내용 작성
1 |
|
- step05_js 폴더에서 ch06_conditional.html을 오픈
- 페이지에 조건문에 의한 결과 출력

다중 조건문
- ch07_multiple_condition.html 에 다음 내용 작성
1 |
|
- step05_js 폴더에서 ch07_multiple_condition.html을 오픈
- 페이지에 조건문에 의한 결과 출력
반복문
- ch08_arrays.html 에 다음 내용 작성
1 |
|
- step05_js 폴더에서 ch08_arrays 오픈
- 반복문에 의한 결과 출력

입력
- ch09_prompt.html 에 다음 내용 작성
1 |
|
- myscript.js 에 다음 코드 작성
1 | document.getElementById('demo').innerHTML="자바스크립트"; |
- step05_js 폴더에서 ch09_prompt.html 오픈
- 입력 프롬프트 출력

난수
- ch10_random_num.html 에 다음 내용 작성
1 |
|
- step05_js 폴더에서 ch10_random_num.html 오픈
- 난수 출력

입력과 출력
- ch11_web_forms.html 에 다음 내용 작성
1 |
|
- 파일 생성
- project/step05_js/js 아래에 생성
- 파일 생성 : myscript2.js
- 다음 코드를 작성한다.
1 | // Functions |
- step05_js 폴더에서 ch11_web_forms.htmll 오픈
- 입력하면 후 출력이 가시적으로 표현된다.

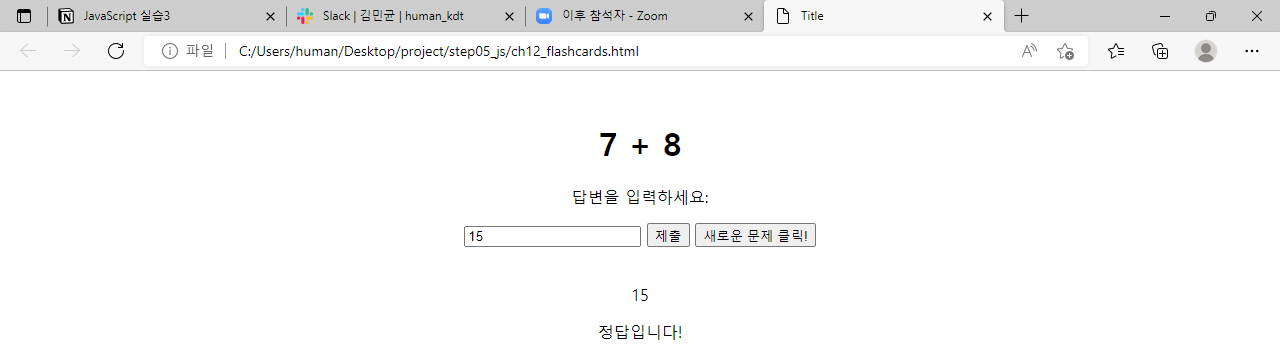
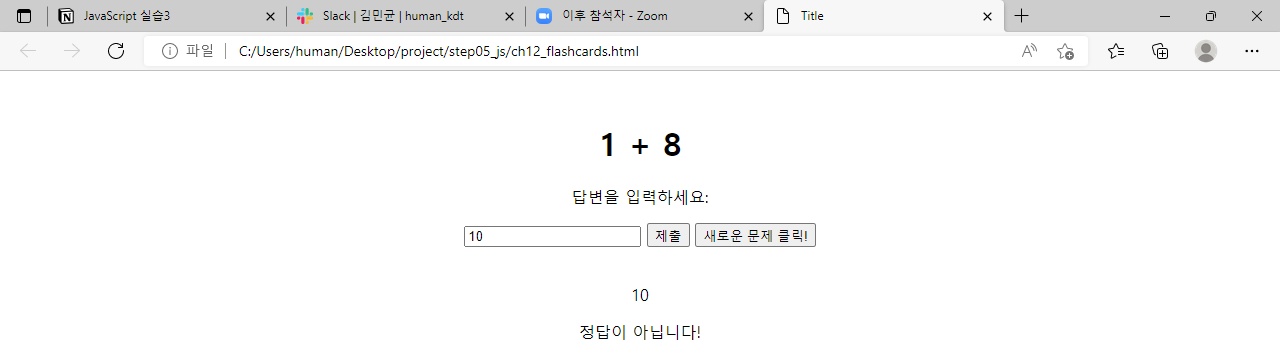
계산기(더하기)
- ch12_flash_cards.html 에 다음 내용 작성
1 |
|
- myscript2.js 에 다음 코드 작성
1 | // Functions |
- step05_js 폴더에서 ch12_flash_cards.htm 오픈
- 더하기 한정으로 계산 기능이 구현되었다.


Java Script 실습3
You need to set
install_url to use ShareThis. Please set it in _config.yml.