Java Script 실습01
Java Script란?
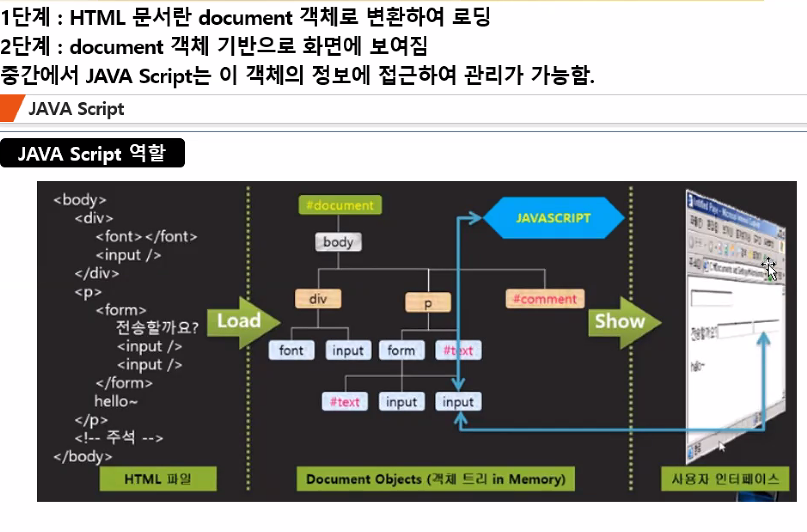
- 1단계 : HTML 문서란 document 객체로 변환하여 로딩
- 2단계 : document 객체 기반으로 화면에 보여짐
- 중간에서 JAVA Script는 이 객체의 정보에 접근하여 관리가 가능

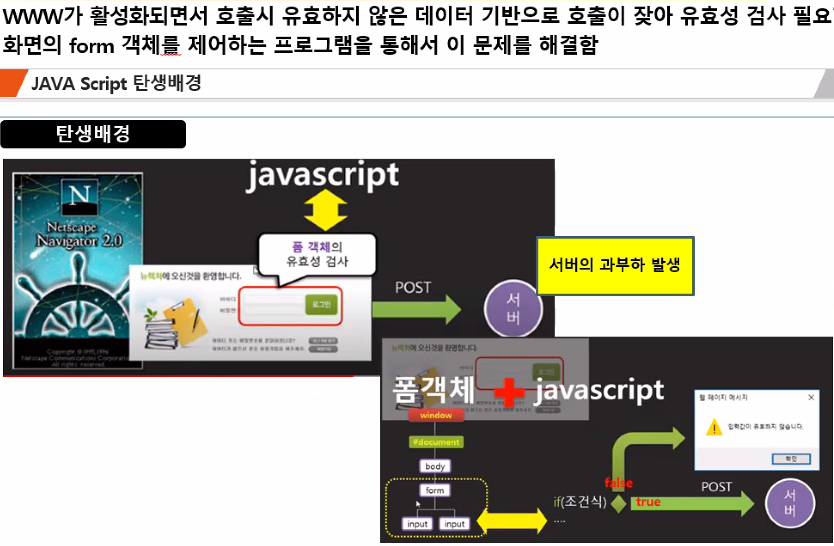
JAVA Script 탄생배경

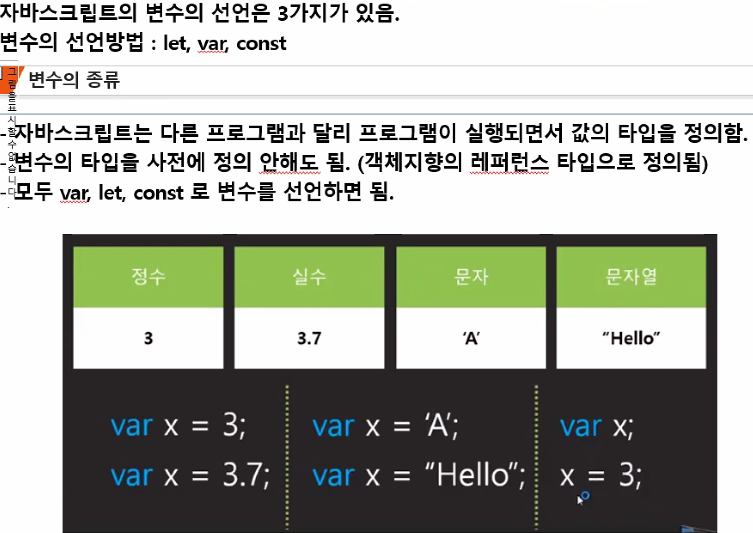
데이터 - 값의 종류 및 변환
- const = 상수. 변하지 않는다
- 정수 = int
- 실수 = double
- 문자 = char
- 문자열 = string

Java Script 사용해보기
- VSCord에서 다음 코드 작성
- 를 이용한다
1 |
|
- 해당 html 파일을 열어본다.
- 작성한 코드가 반영된다. 다른 코드도 같은 방식으로 진행하자

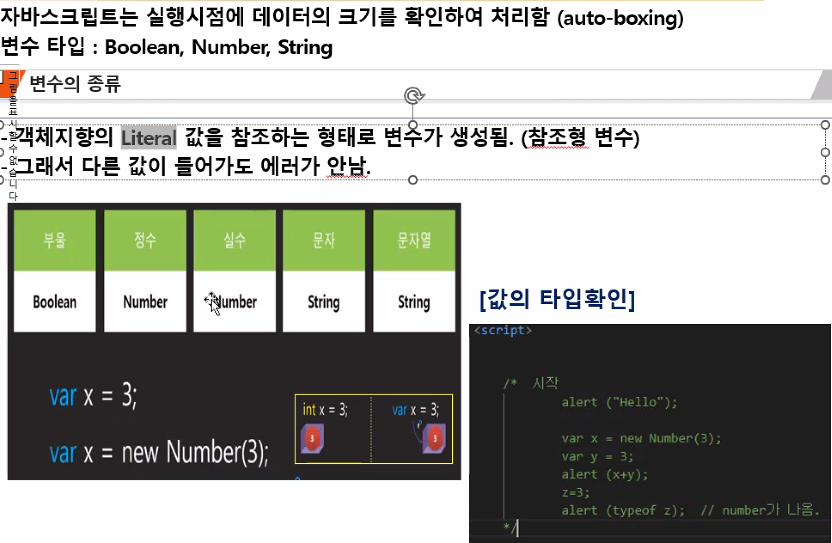
데이터 - 참조형 변수

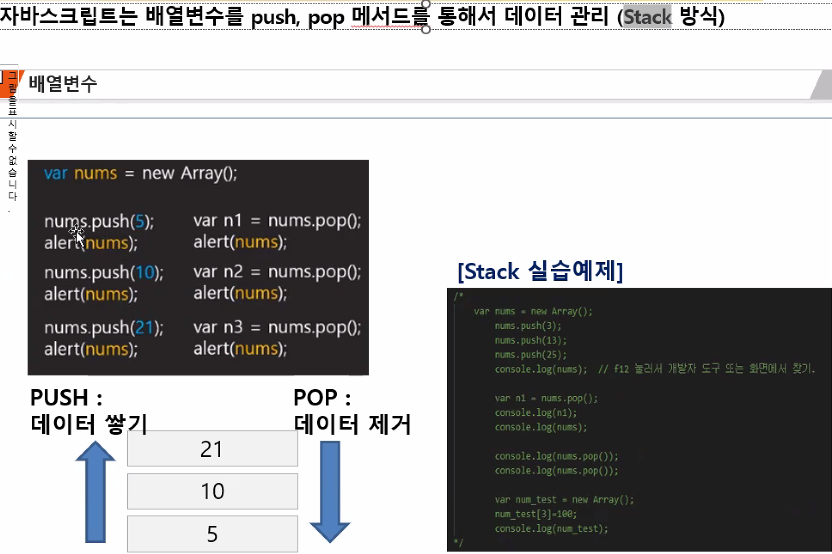
데이터 - 배열변수

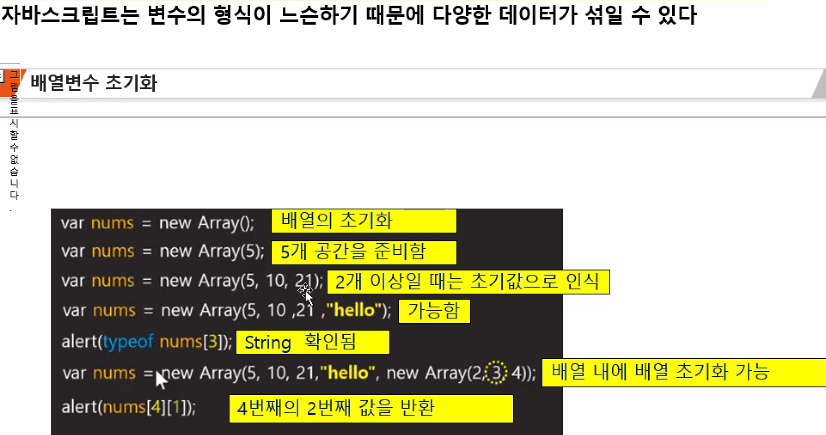
데이터 - 배열 변수 초기화

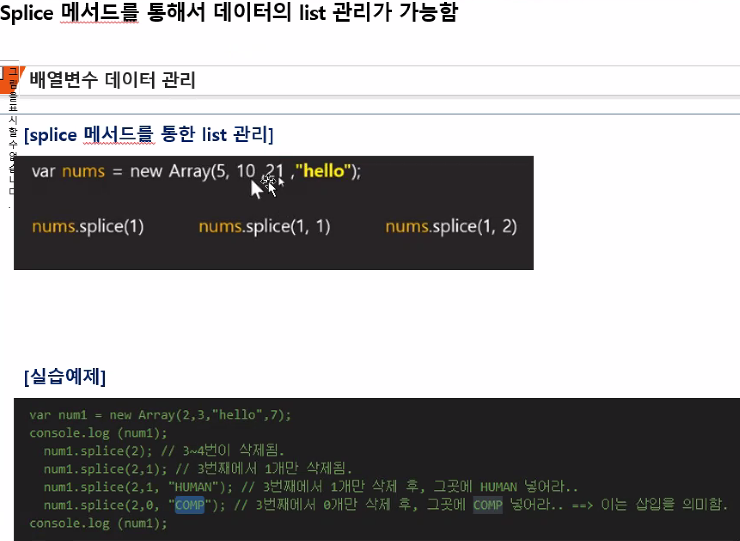
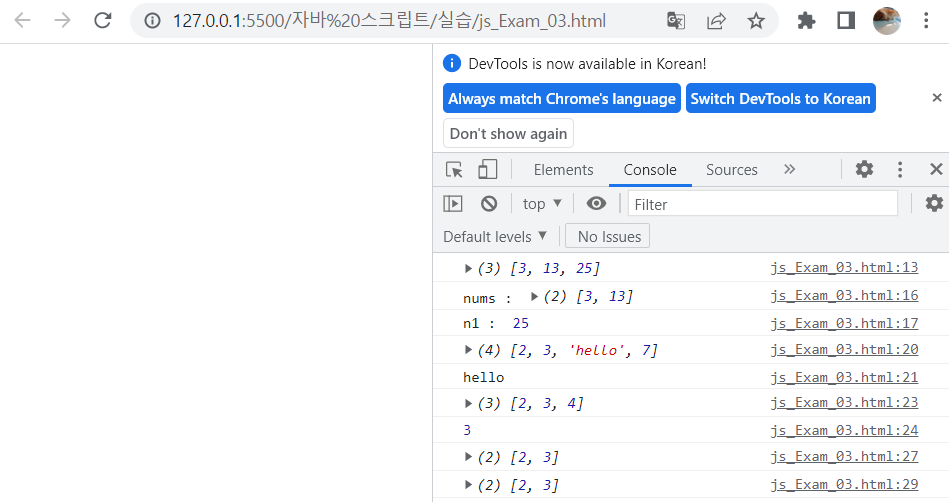
데이터 - list 관리

- splice 까지 실습한 코드이다.
1 |
|
- 해당 html의 console 창이다

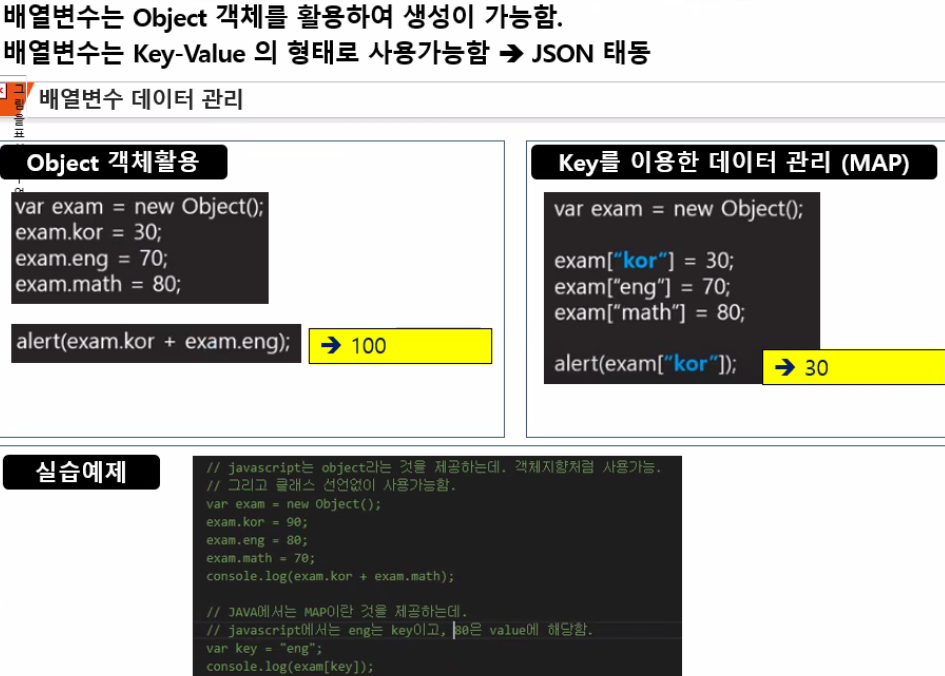
데이터 - object 객체

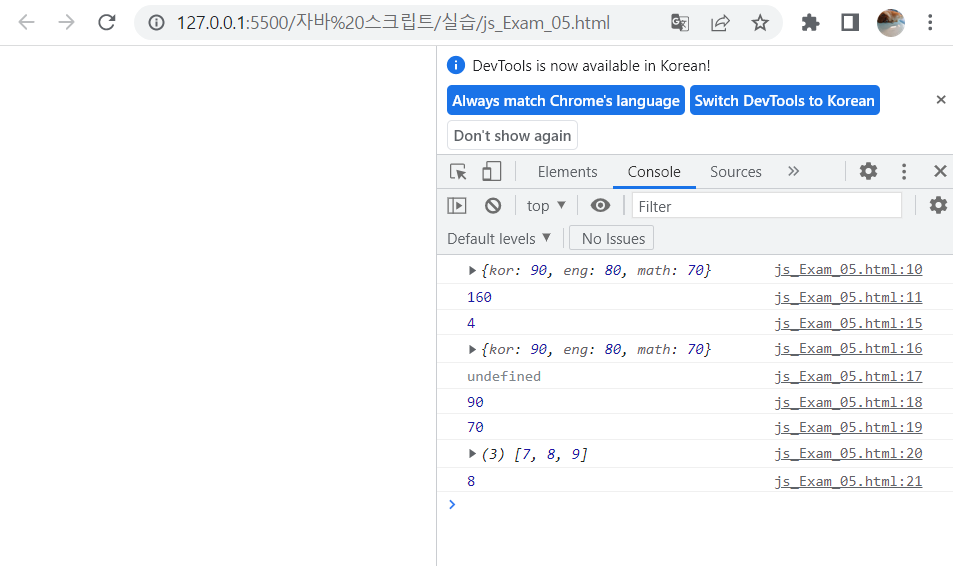
- 객체에 관해 실습해보았다.
1 | <script> |
- 결과는 다음과 같다


- Reference : Do it! 웹 사이트 따라 만들기
Java Script 실습01
https://kmk3593.github.io/2022/06/16/javascript_practice_01/
You need to set
install_url to use ShareThis. Please set it in _config.yml.