JSON
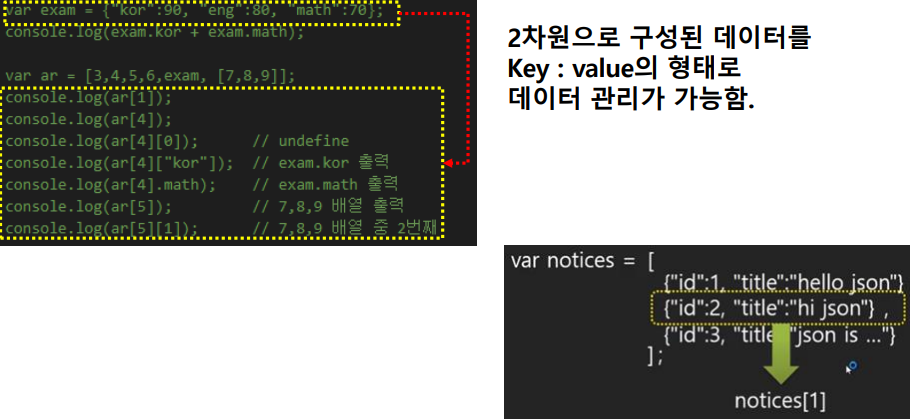
- JSON : JavaScript Object Notation
- 2차원 데이터를 관리하기 쉬운 JavaScript 타입.
[실습 예제]

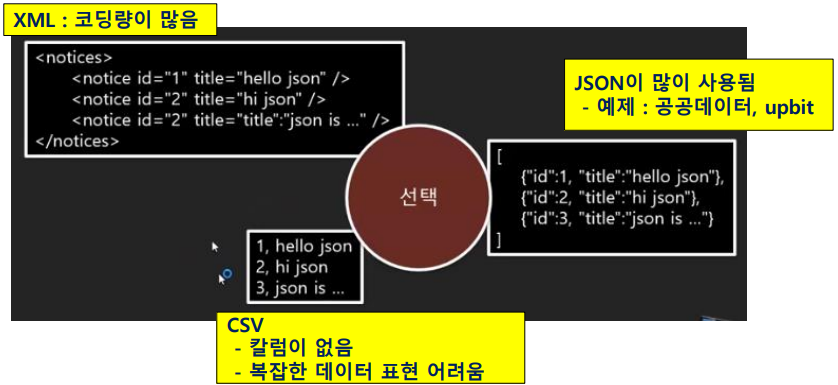
데이터 관리의 방법 - CSV, XML, JSON
- 데이터 관리 방법 : CSV, XML, JSON
- 브라우져에서 해석하기 쉬운 JSON 방식으로 많이 사용함

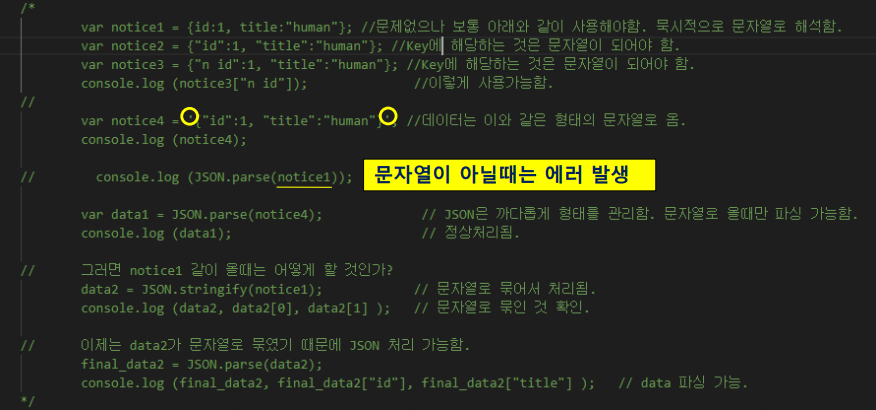
JSON Parse 예제
- 문자열로 들어온 JSON 데이터를 Parse를 통해서 데이터 관리 할 수 있다
- 파싱 : 각 문장의 문법적인 구성 또는 구문을 분석하는 과정.
[실습 예제]

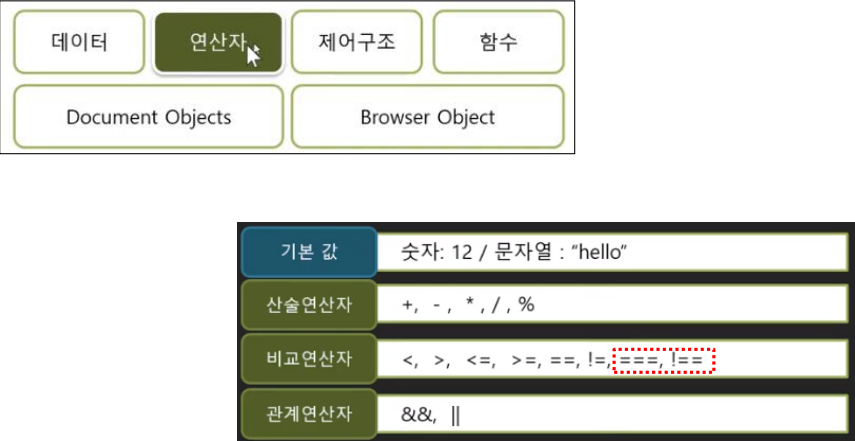
연산자
- Java Script의 연산자

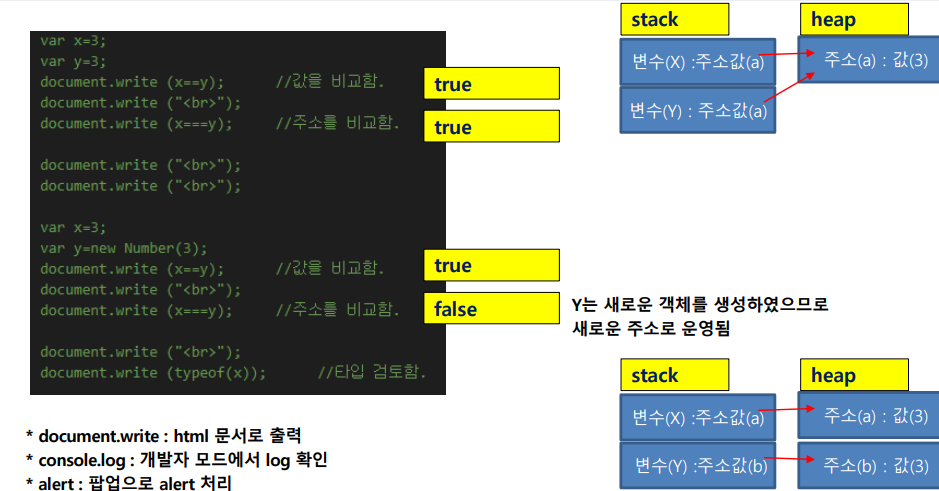
- 값의 비교 : == 또는 !=
- 주소의 비교 : === 또는 !==

제어구조
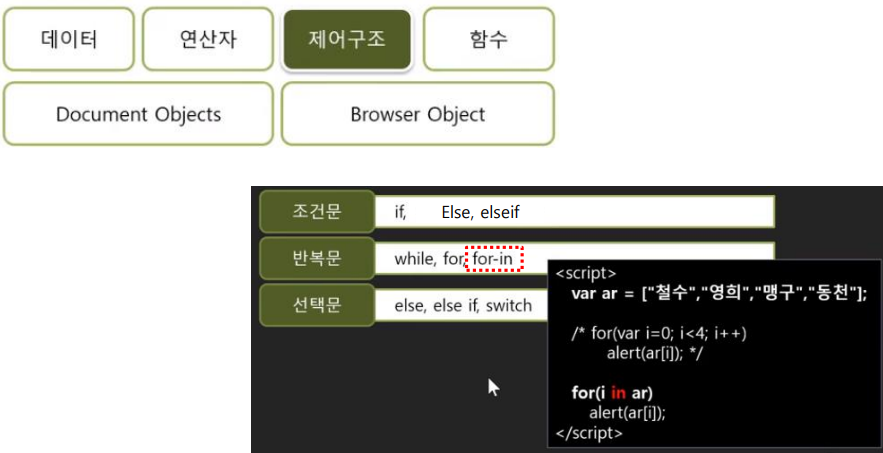
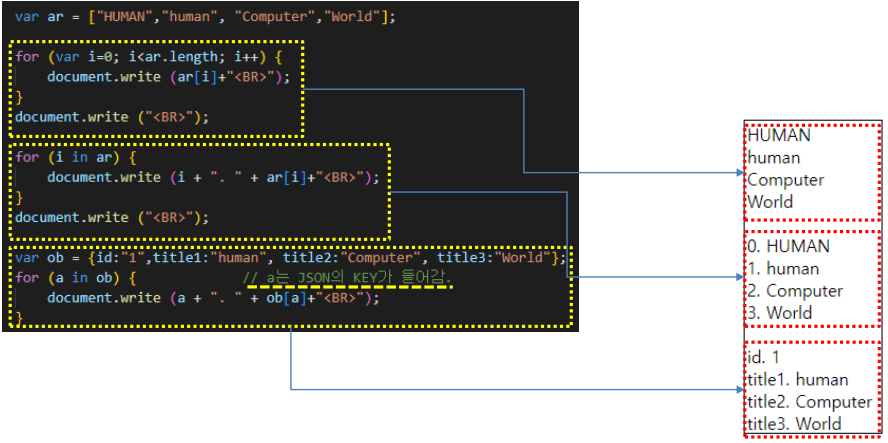
- JavaScript의 제어구조

- 제어구조 예시

함수
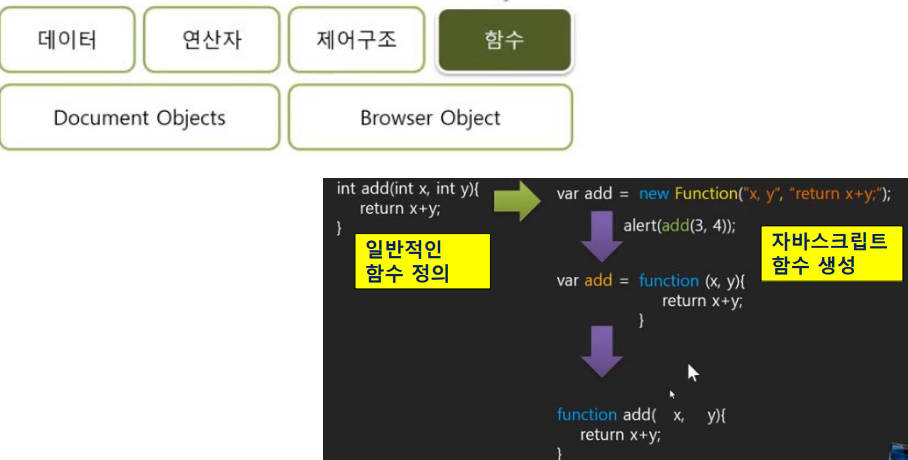
- JAVA 스크립트는 함수는 있으나 다른 언어처럼 정의하지는 않고, 만드는 형태

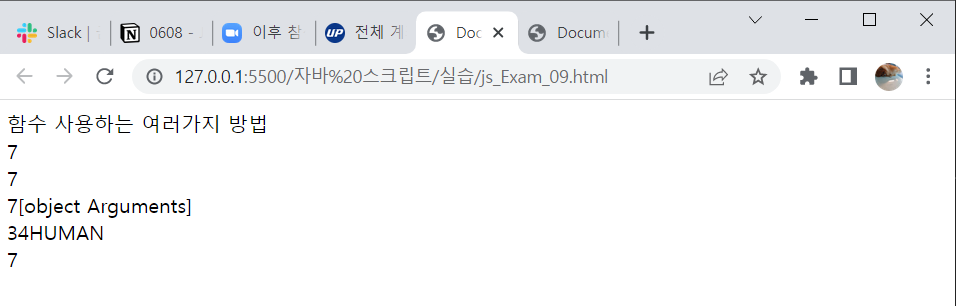
함수 사용해보기
- 여러가지 방식으로 함수를 사용해보자
1 | <script> |
- 다음과 같은 결과가 출력된다

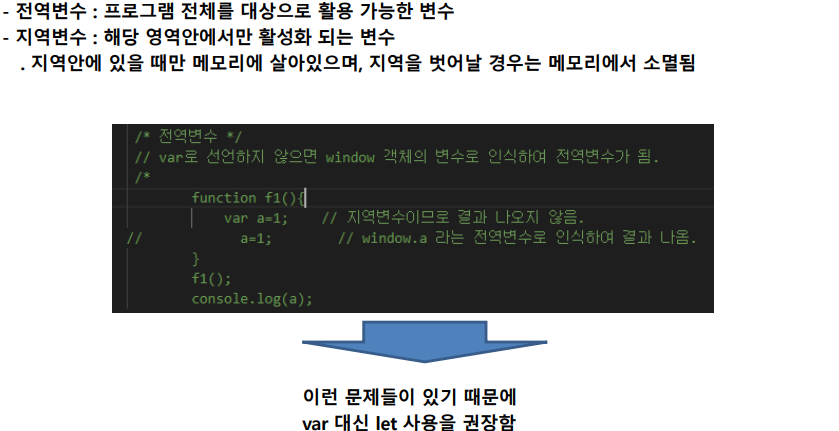
함수 - 지역변수, 전역변수
- 변수 선언 : var, let, const임
- var가 포함되지 않은 변수는 전역변수로 활용됨. (window.변수명)

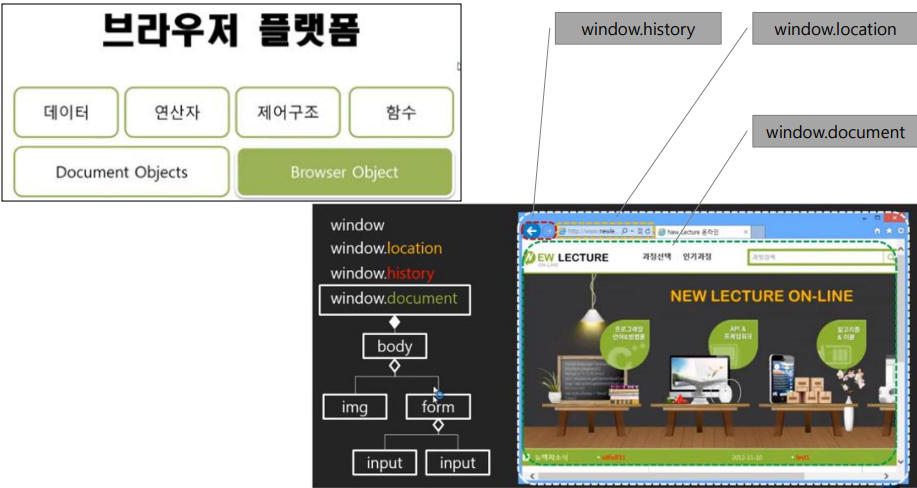
Browser 플랫폼
- 브라우져 플랫폼 : 브라우져 객체를 활용
- 브라우져 객체 핸들링을 통해서 브라우져의 활용이 가능함

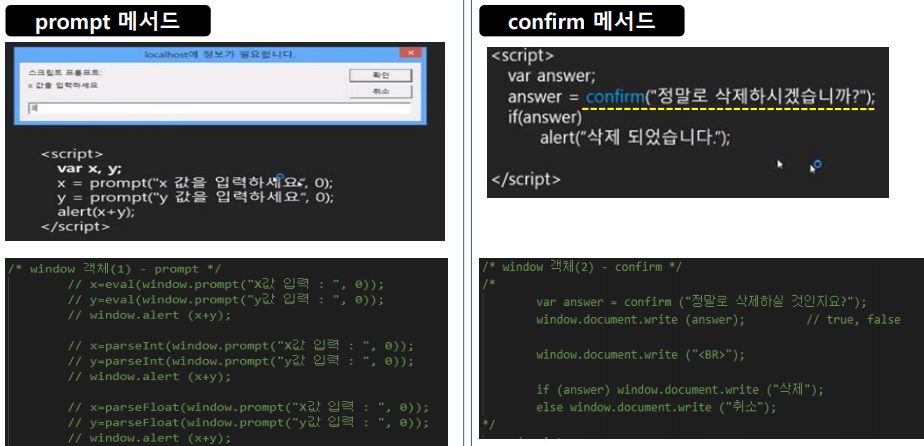
Browser 플랫폼 -사용자와 상호작용 가능한 메서드
- alert : 사용자에게 알람을 주는 메서드
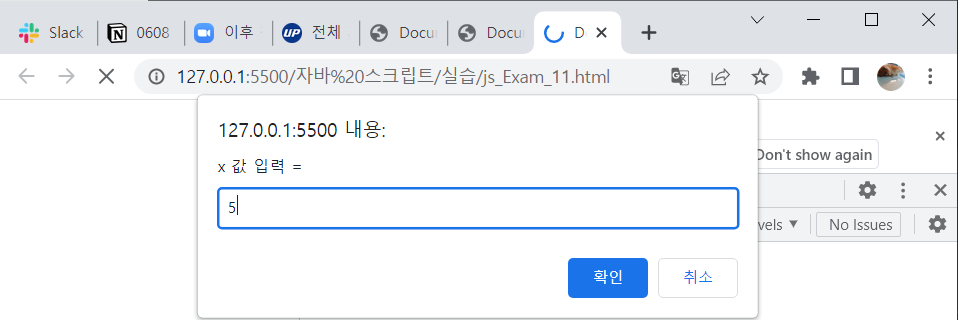
- prompt : 사용자에게 입력을 받는 메서드
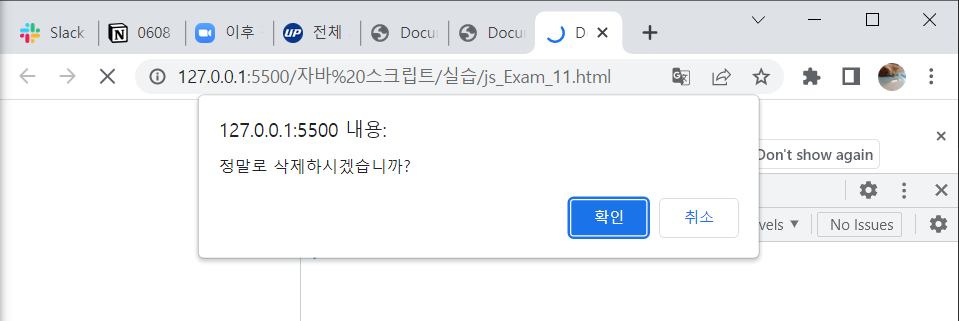
- confirm : 사용자의 선택을 확인하는 메서드

상호작용 - 입력 받은 값으로 실행
- 코드를 작성해보자
1 | <script> |
- 결과는 다음과 같다

- confirm이 어떤 식으로 적용되는지 확인

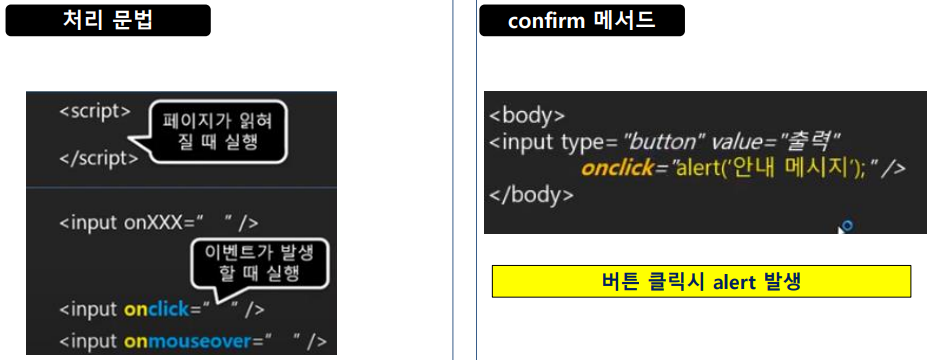
Browser 플랫폼 -이벤트 기반 프로그래밍
- 사용자 이벤트에 의해 처리하는 방식
- 사용자 이벤트 : Keyboard 입력 / 마우스 move / 마우스 클릭 등

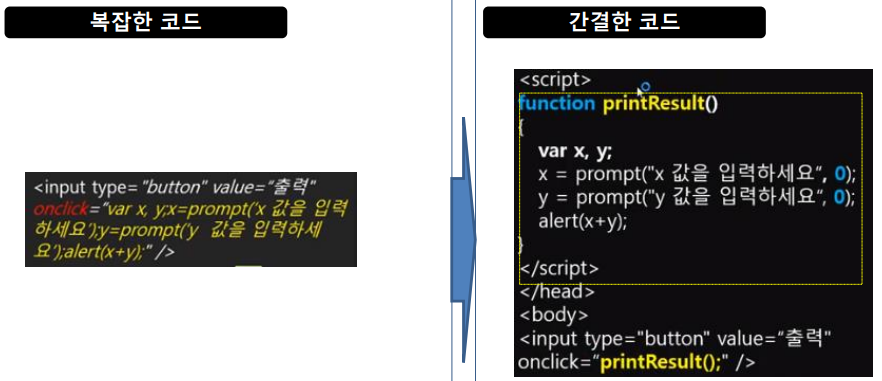
Browser 플랫폼 – 이벤트 기반 함수호출
- 사용자 이벤트를 함수적으로 호출하여 프로그램의 간소화 가능

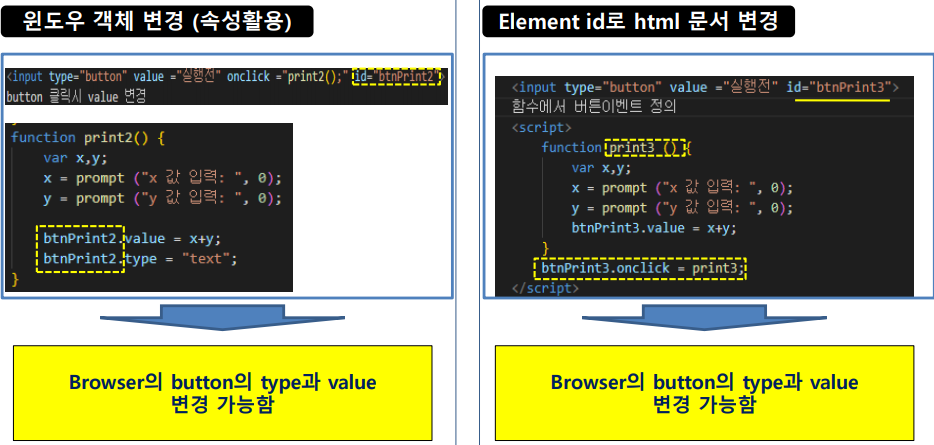
Browser 플랫폼 - 객체 활용하여 HTML 문서로 변경
- 윈도우 객체에 값 전달하여 HTML 문서의 변경

Button
- 버튼을 사용해보자
- 버튼을 누르면 함수가 적용되도록 작성
- 버튼을 누르고 나면 텍스트창으로 변환되도록 의도
1 |
|
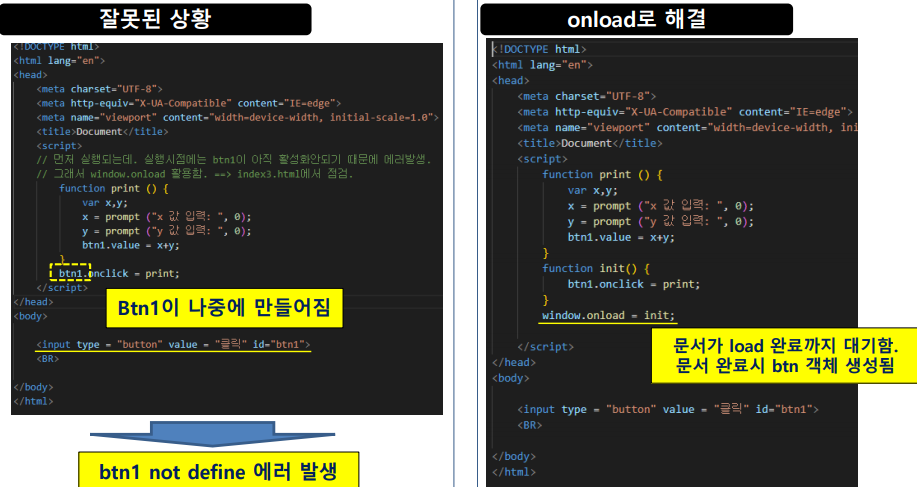
Browser 플랫폼 – 여러 스크립트 활용시 문제점
- 윈도우 객체에 값 전달하여 HTML 문서의 변경

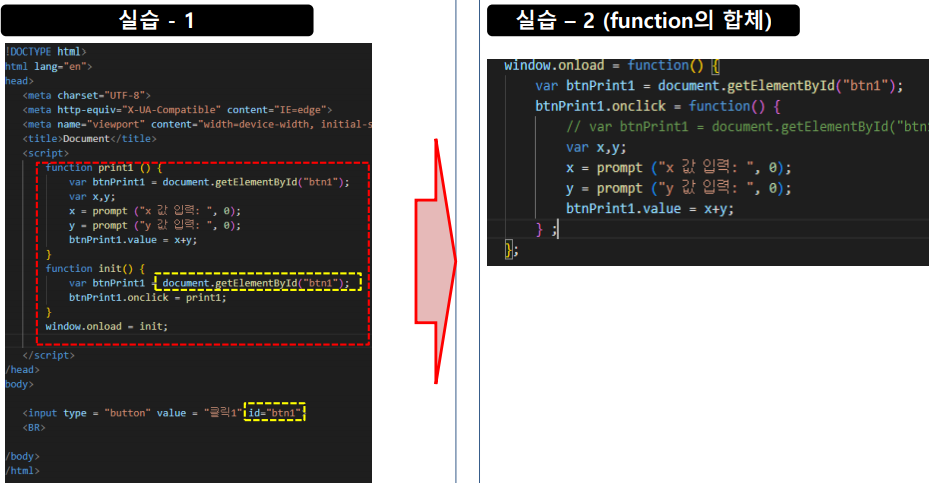
Browser 플랫폼 – getElementById
- getElementById : 엘리먼트(일반적으로 tag) ID를 통한 엘리먼트 객체 획득

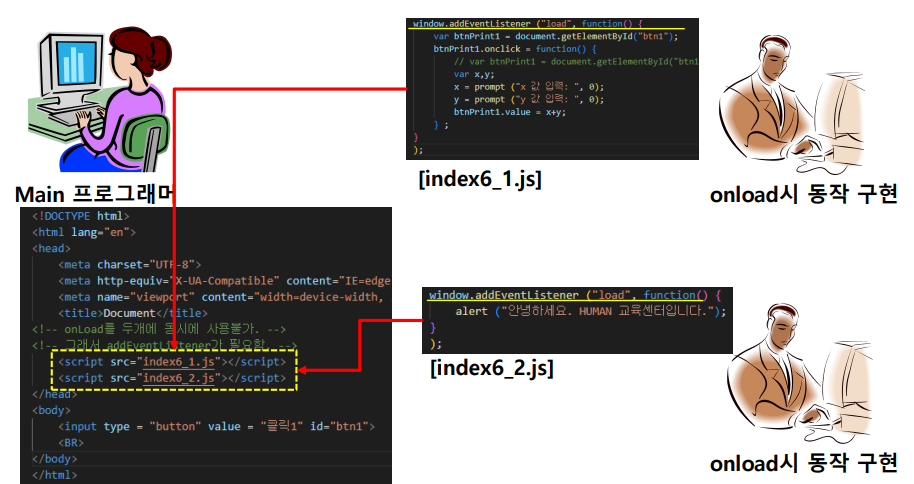
Browser 플랫폼 – onload시 2개의 함수 호출방법
- onload를 통해 1개의 함수 호출은 가능하나 2개의 기능을 순차적 실행은 불가함.
- 이럴 때는 addEventListener를 통해서 처리 가능

- addEventListener를 사용해보자
- html파일을 작성하고 함께 사용할 js파일도 작성한다
1 |
|
- Js_Exam_15_1.js
1 | // window.onload = function(){ |
- Js_Exam_15_2.js
1 | // alert("Hi, 휴먼교육센터"); |
- 결과 - 두 js파일에 담긴 기능이 모두 구현되었다.

계산기 만들기
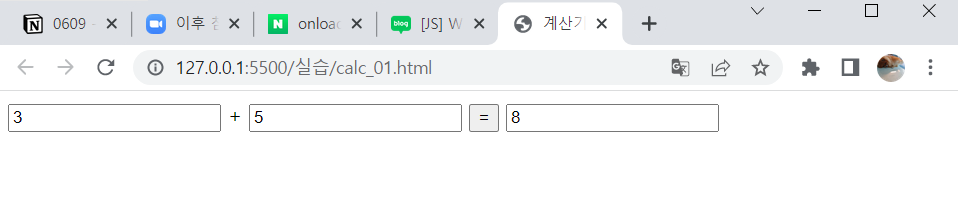
- 간단한 계산기를 만들어보자
- 일단 (+) 기능부터 시작
- calc_01.html
1 |
|
- calc_01.js
1 | window.addEventListener("load", function(){ |
- (+) 기능이 구현되었다

You need to set
install_url to use ShareThis. Please set it in _config.yml.