JavaScript DOM
DOM 모델
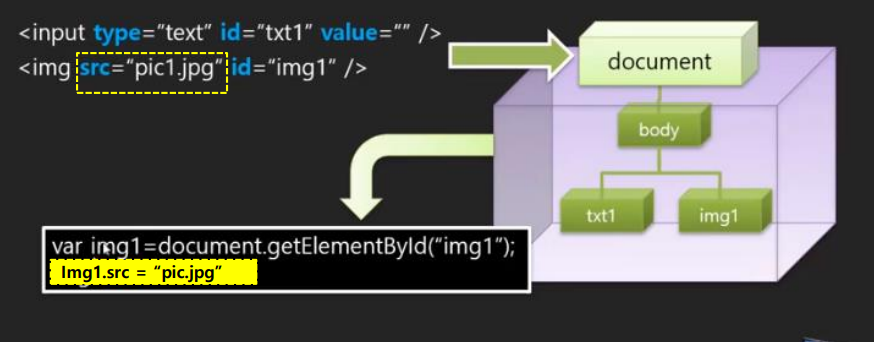
- DOM : Document Object Model
- 문서내의 Node는 객체이고, 각 객체의 속성값을 통해 문서를 제어

DOM 모델 실습 – img 모델 (1)
- img 속성값을 통해서 자바스크립트로 문서 변경하기

실습01
우선 이미지를 다운받아서 images 폴더에 넣어놓는다.
예시) images/img1.jpg
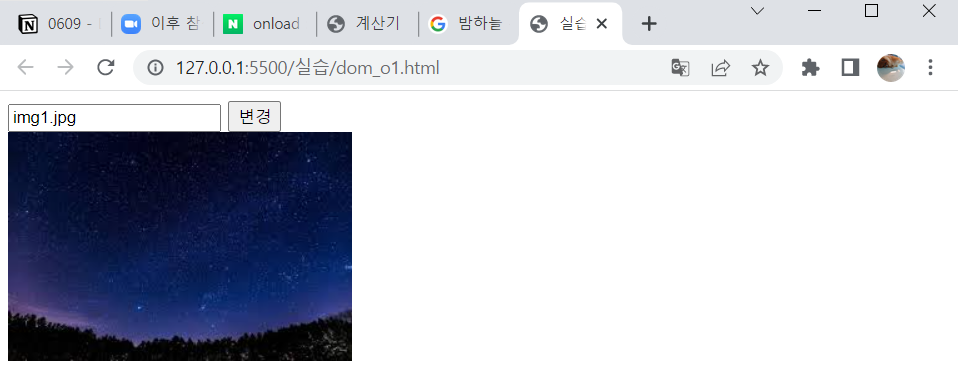
다운받은 이미지를 출력해보자
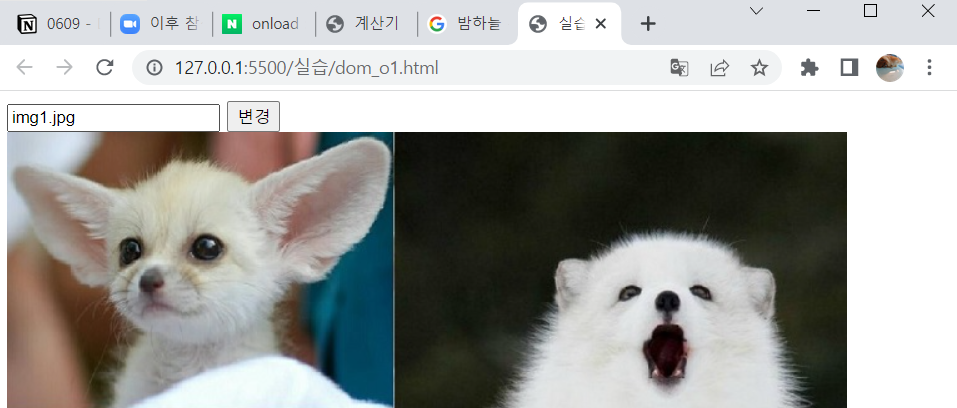
입력한 이미지를 새로 띄울 수 있도록 구현해보자
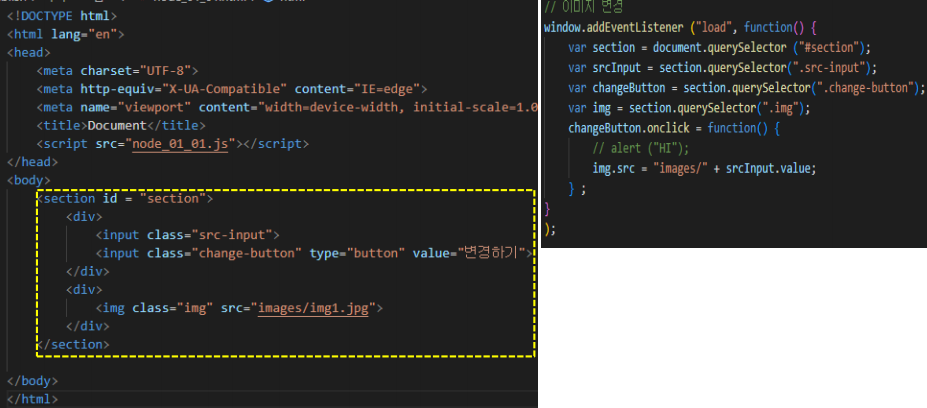
dom_01.html
1 |
|
- dom_01.js
1 | window.addEventListener("load", function(){ |
- 지정한 경로의 이미지가 출력되었다

- 출력할 이미지의 경로를 입력하면 다음과 같이 변경된다
- 예시) img1.jpg

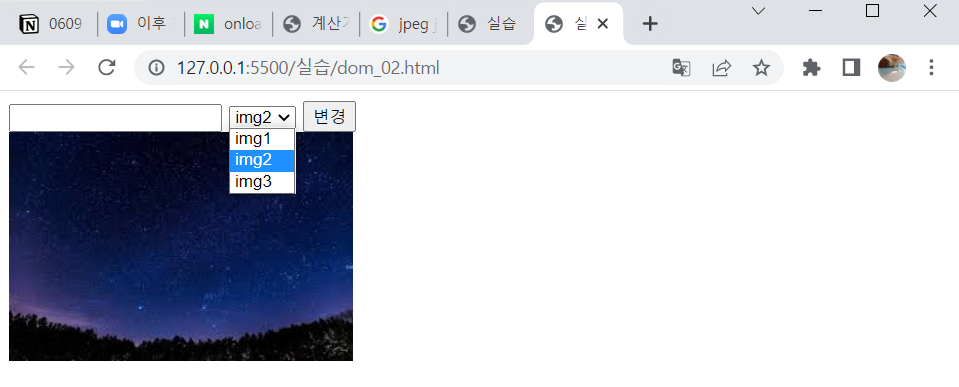
실습02
- 텍스트를 직접 입력하지 않아도 이미지를 바꿀 수 있게 해보자
- dom_02.html
1 |
|
- dom_02.js
1 | window.addEventListener("load", function(){ |
- 이미지 이름을 선택하고 변경할 수 있게 되었다.

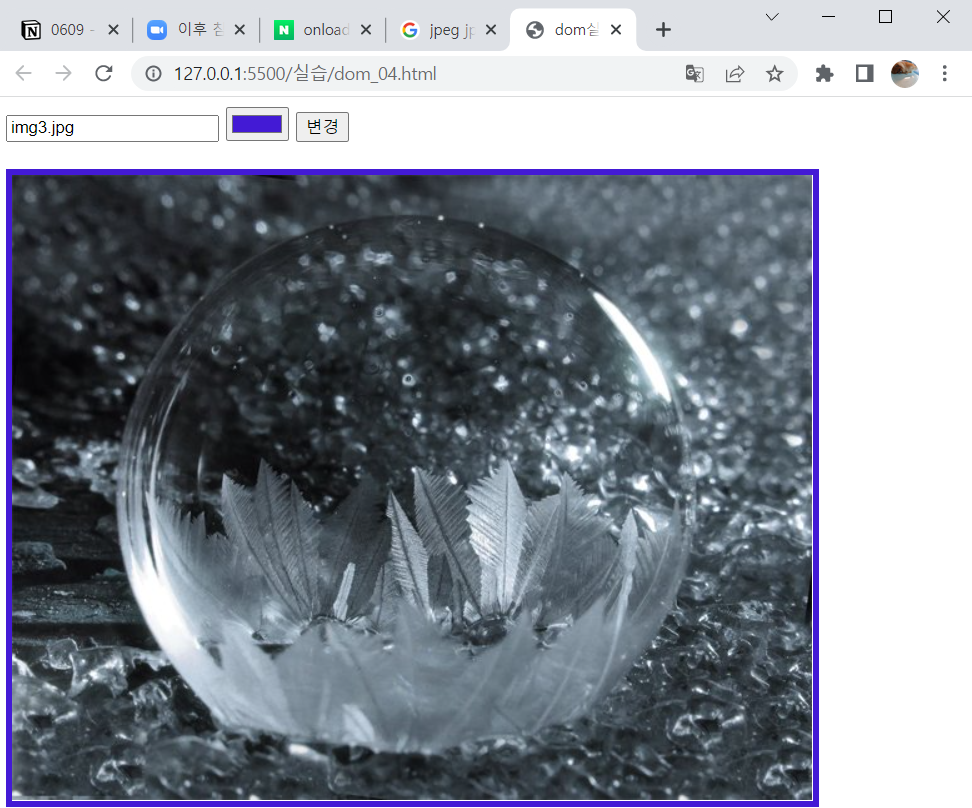
실습03
- 이미지에 테두리 색을 입혀보자
- 테두리 색을 변경가능하게 작성한다
- dom_04.html
1 |
|
- dom_04.js
1 | window.addEventListener("load", function(){ |
- 결과
- 테두리를 변경 가능하게 구현되었다.

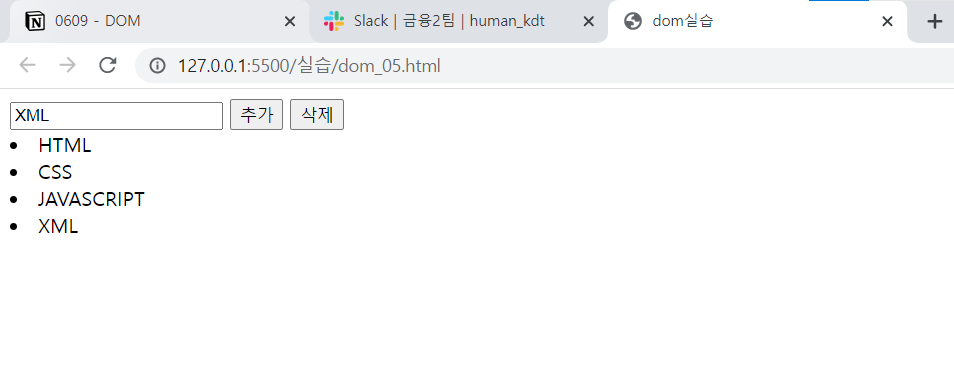
실습04
- 리스트에 내용을 추가/삭제하는 기능을 만들어보자
- dom_5.html 일부
1 | <body> |
- dom_05.js
1 | window.addEventListener("load", function(){ |
- 결과

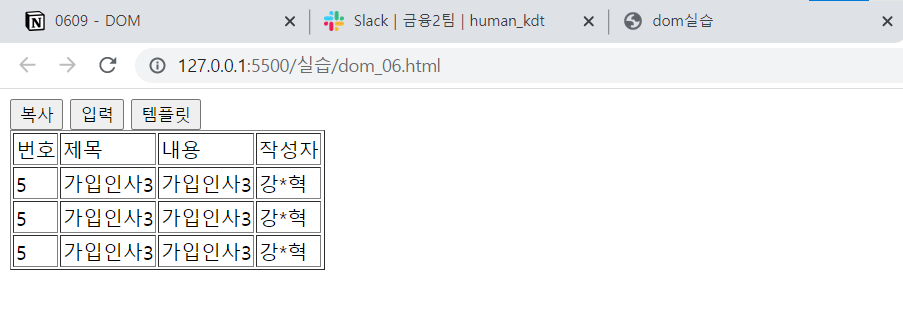
실습 05
- 테이블을 만들고 복사,입력, 템플릿 기능을 구현해보자
- dom_06.html 일부
1 | <body> |
- dom_06.js
1 | window.addEventListener("load", function(){ |
- 결과
- 빈 상태에서 템플릿을 누르면 행 하나가 입력된다
- 입력하면 미리 설정한 행이 삽입된다
- 복사를 누르면 행 하나가 복사된다

실습06
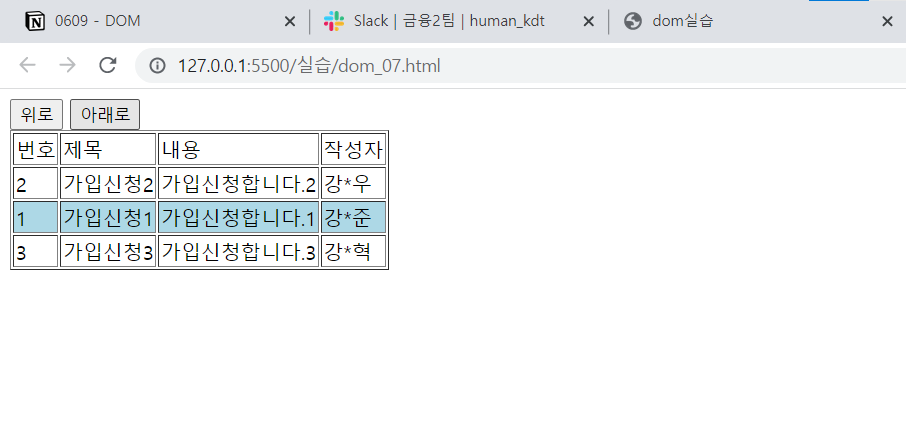
- 행이 테이블 내에서 위,아래로 이동할 수 있게 해보자
- 위로 이동 버튼, 아래로 이동 버튼 구현
- dom_07.html 일부
1 | <body> |
- dom_07.js
1 | window.addEventListener("load", function(){ |
- 결과
- 버튼을 눌렀을 때, 1번 행이 아래로 이동하는 것을 확인

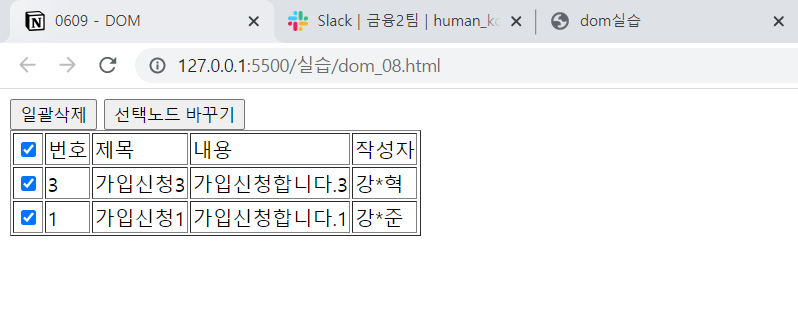
실습07
- 체크박스를 사용한다
- 모두 체크하기, 체크한 행 삭제하기, 행 위치 교환 기능을 구현
- dom_08.html 일부
1 | <body> |
- dom_08.js
1 | window.addEventListener("load", function(){ |
- 결과
- 모두 체크, 체크한 행 삭제, 행 위치 교환 모두 정상 작동을 확인

JavaScript DOM
You need to set
install_url to use ShareThis. Please set it in _config.yml.