JavaScript JQuery
jQury를 사용해보자
JQuery란?
- JQuery 사용이유 : 브라우저간 호환성 문제, CSS지원, 복잡한 HTML 문서를 단순화하는 용도
- 기본적으로 JAVA Script 문법을 기반으로 활용이 가능하다

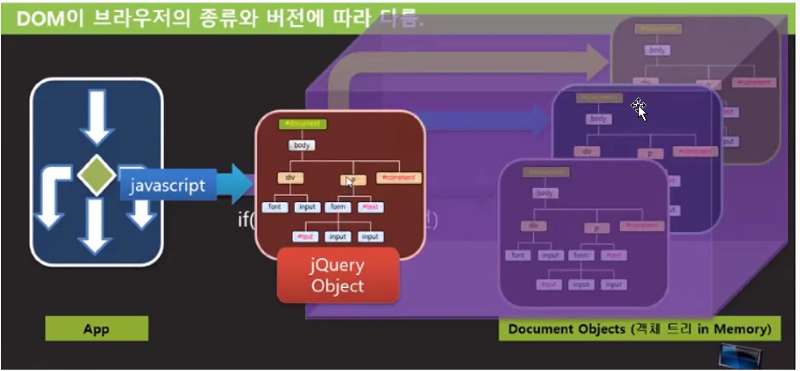
- 이 기종으로 관리되는 모든 Browser의 기능을 숨긴다
- Jquery Object를 통해서 Document Object를 관리

Jquery 셋업
- Jquery 라이브러리는 서버에 다운로드 하여 사용하는 방법과 CDN을 활용하는 방법이 있음
- CDN : Content Delivery Network
- 각 주요 사이트별로 호스팅하고 있는 CDN이 있음
- CDN을 이용하는 것이 효율적인 이유는
다른 사이트도 Jquery로 개발된 사이트가 많다보니
Cash에 대부분 CDN 사이트 로부터 받아놓은 것이 있을 수 있음. - 단, 다운로드도 받아놓는 것은 인터넷이 끊기거나.
호스팅 사이트가 사라질 수도 있는데. 이 때 주소만 바꾸면 되며
보험용으로 라이브러리로 다운로드 받아서 관리하고 있으면 좋음
설치
- Jquery

- download 탭으로 이동
- https://jquery.com/download/
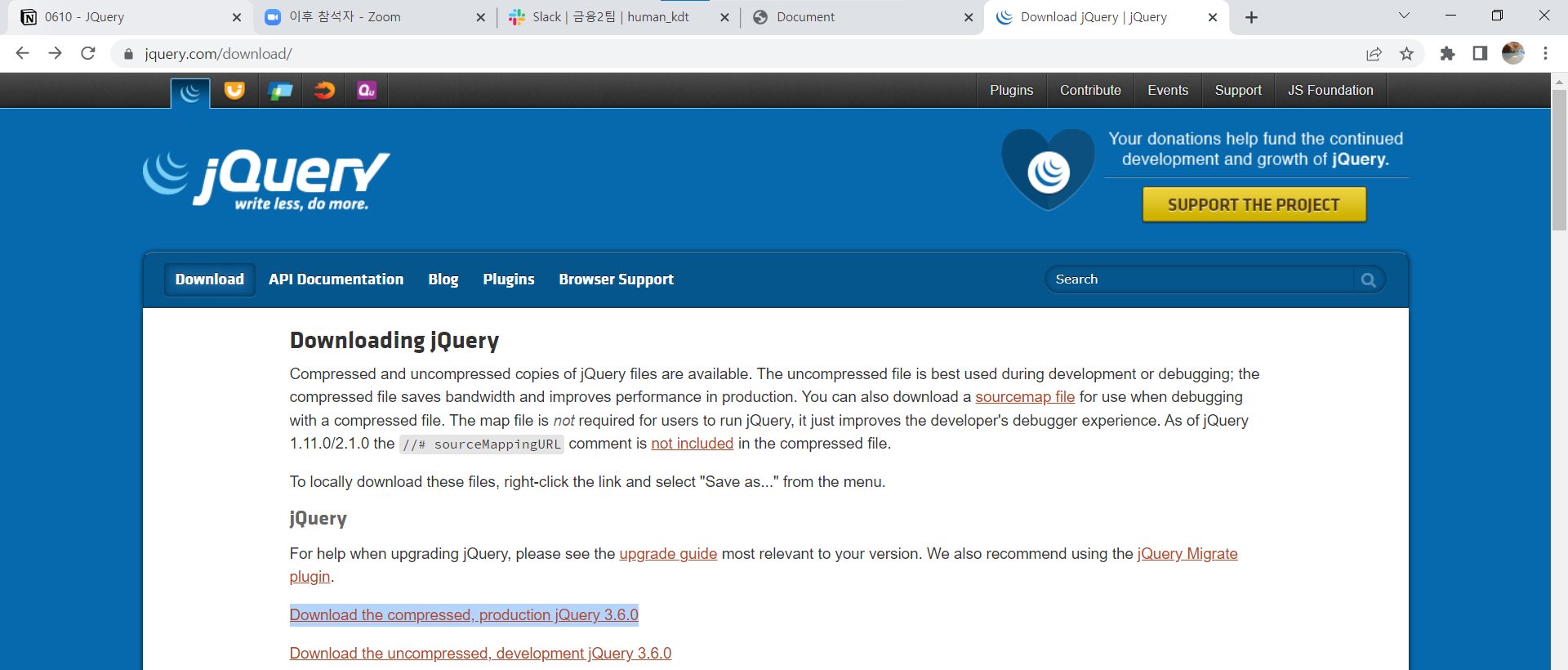
- 우클릭 → 다른 이름으로 저장

- Download 탭에서 아래로 스크롤
- Google CDN 이동

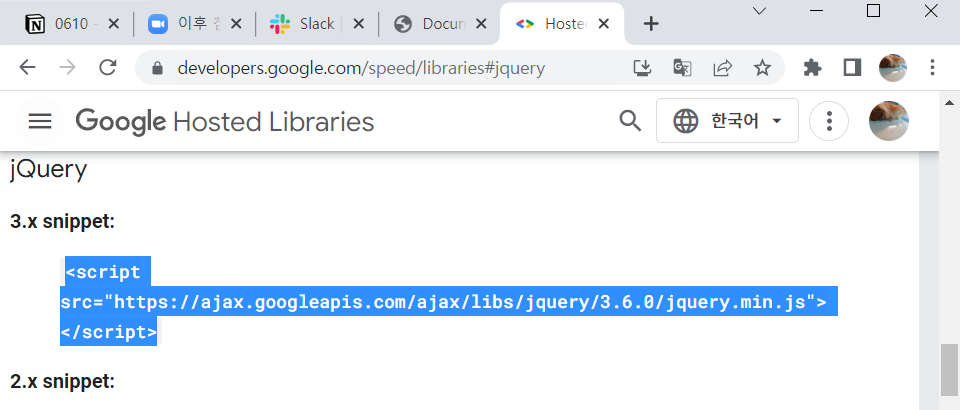
- https://developers.google.com/speed/libraries#jquery
- 해당하는 버전을 카피해서 사용한다

- 다음과 같은 형태로 사용
1 | <head> |
Jquery 시작하기
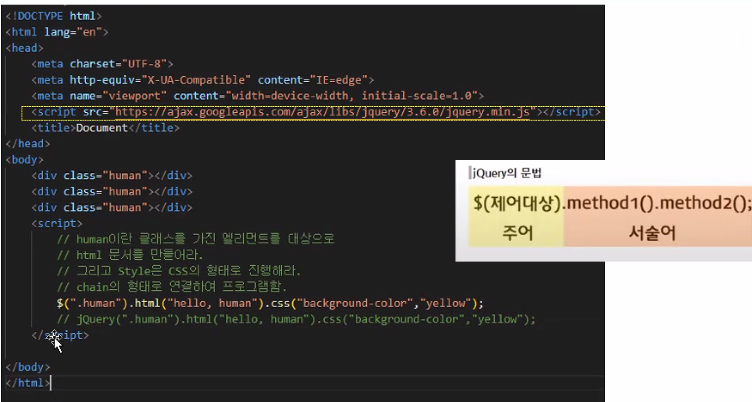
- Jquery 맛보기
- jquery는 chain의 형태로 대상과 대상이 해야할 일에 대해서 처리

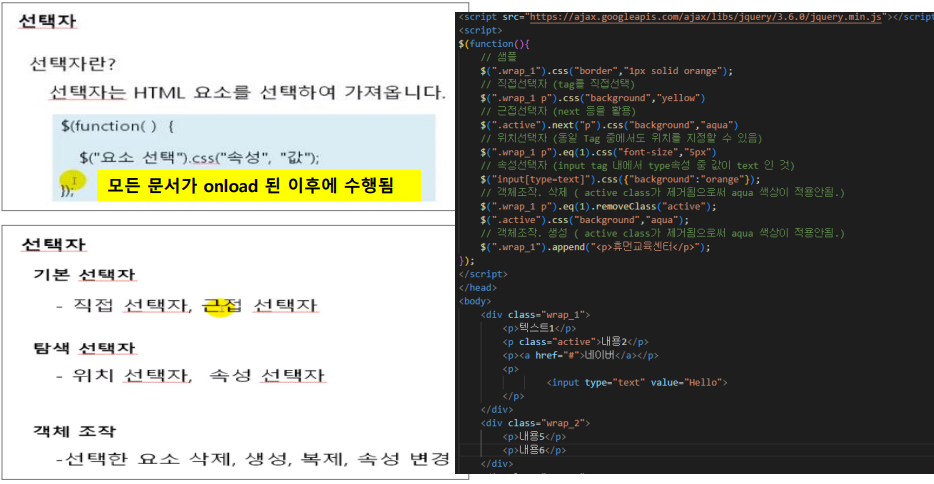
선택자
- 선택자를 활용하여 선택된 대상에 CSS를 적용할 수 있다

선택자 실습
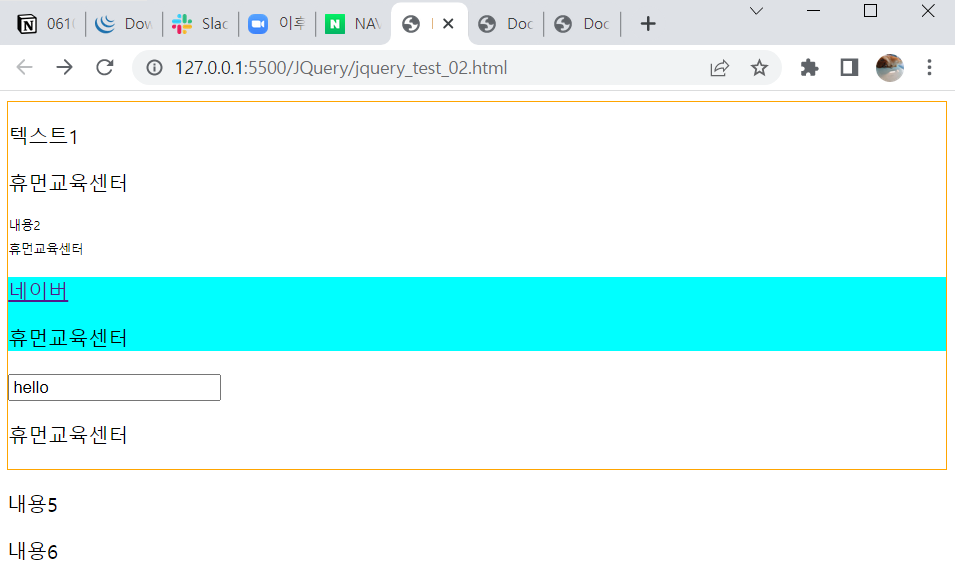
- 선택자를 사용해본다
- jquery_test_02.html
1 |
|
- 결과

이벤트 핸들링
- Jquery 는 발생하는 이벤트를 체크하여 문서를 관리할 수 있음

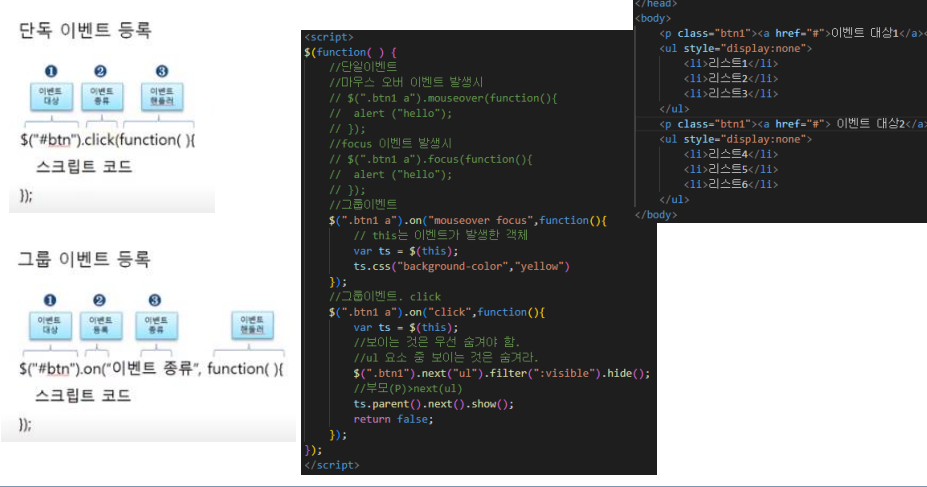
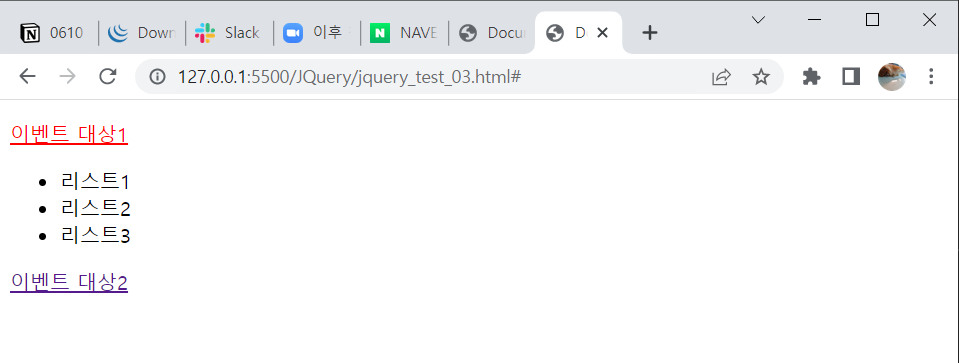
이벤트 핸들링 실습
- jquery_test_03.html
1 |
|
- 결과

효과 및 애니메이션
- Jquery 는 이벤트 발생시 효과 및 애니메이션 기능을 수행함
- 효과 메서드
- 요소를 역동적으로 숨겼다 보이도록 해주는 매서드가 있다
- 선택한 요소에 동적으로 적용 가능
- 효과 메서드 사용법
$(요소 선택).효과 메서드(효과소요시간, 가속도, 콜백함수)
- 애니메이션 사용법
$(요소 선택).animate({적용할 속성과 값}, 가속도, 콜백함수);
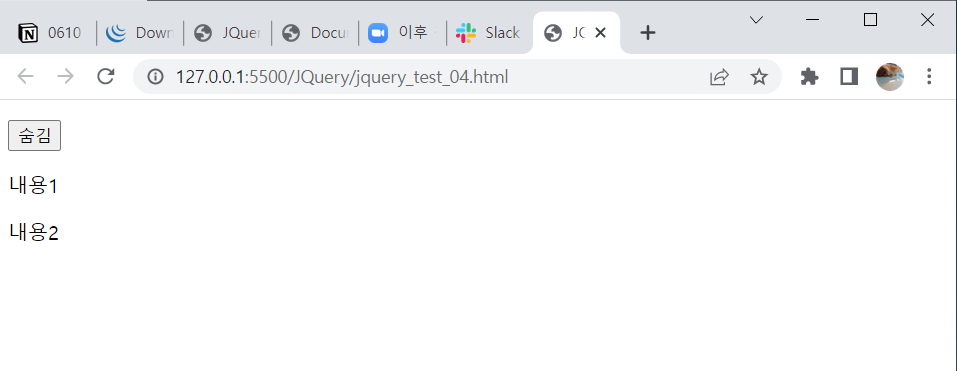
애니메이션 실습02
- jquery_04.html
1 |
|
- 결과
- 숨김 버튼을 누르면 텍스트가 사라지고 노출 버튼으로 전환
- 노출 버튼을 누르면 텍스트가 출력되고 숨김 버튼으로 전환

애니메이션 실습01
- 버튼을 누름으로써 이동하는 객체를 구현해본다
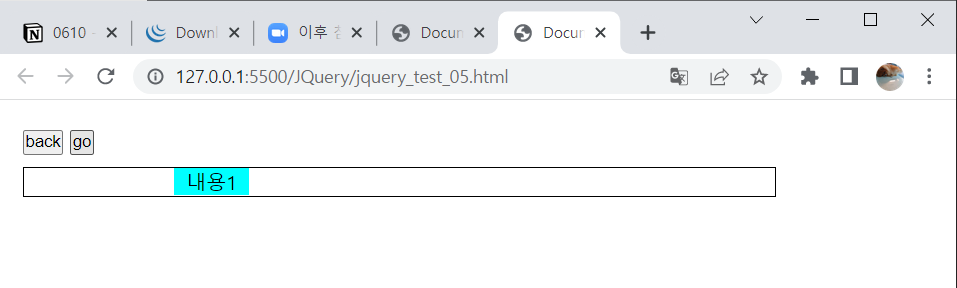
- jquery_05.html
1 |
|
- 결과
- back에 의해 뒤로, go에 의해 앞으로 이동한다

JavaScript JQuery
You need to set
install_url to use ShareThis. Please set it in _config.yml.