JavaScript AJAX
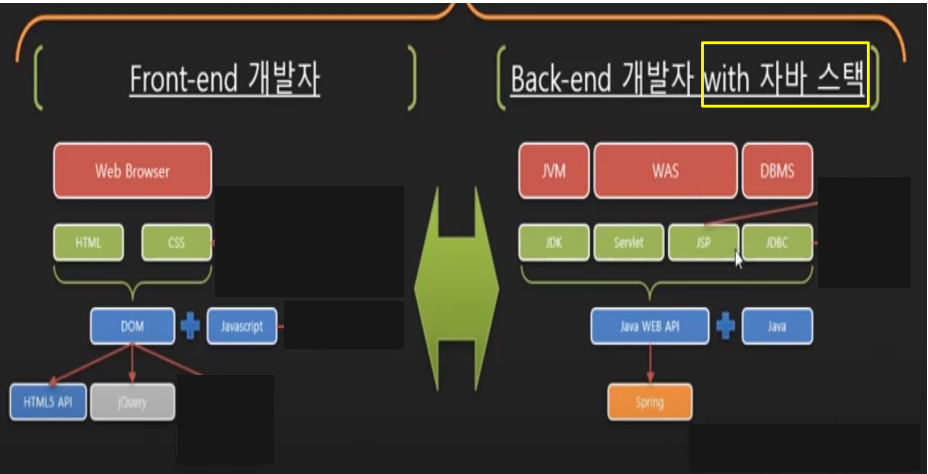
프로그램 언어별 포지션
- Front-End : Web Browser 등 사용자와 접점을 가지고 있는 부분을 개발
- Back-End : 데이터 기반의 로직을 기반으로 솔루션의 엔진을 담당

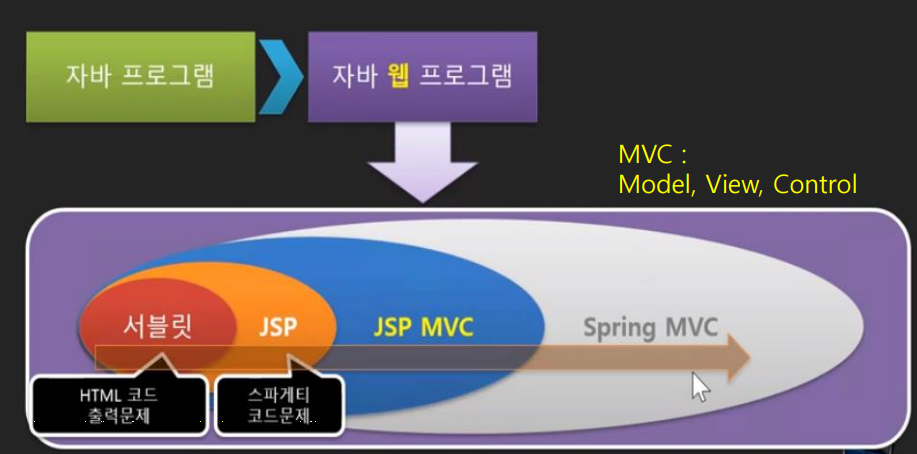
JAVA 언어의 단계
- 현재 취업시장에서 가장 많은 것은 웹 프로그래머
- 웹 프로그램은 서블릭 ➔ JSP ➔ Spring의 단계로 교육이 진행될 예정

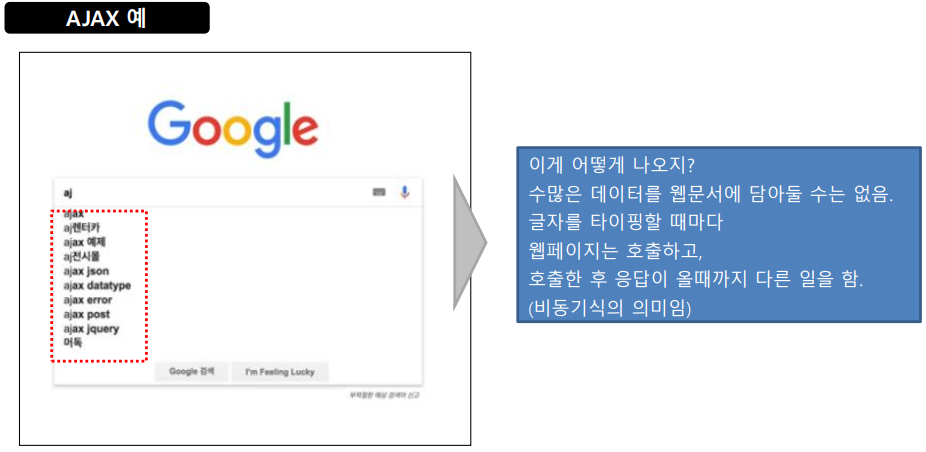
비동기(Asynchronous) 통신이란?
- AJAX (Asynchronous Javascript And XML) : XHR(XMLHttpRequest), AXIOS, FETCH 방식
- 비동기 애플리케이션을 만들기 위해 클라이언트에서 단에서 쓰이는 웹개발 기술들.

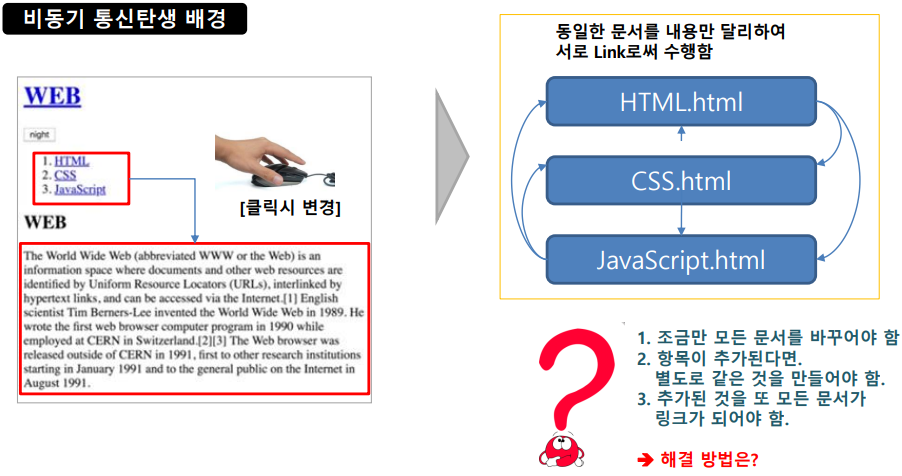
비동기 통신의 탄생배경
- 기존 웹문서는 구조가 바뀌면 모든 문서를 변경해야 하는 한계가 있음. (유지관리 비용 증가)
- 한계를 극복하고자 비동기 통신이 탄생함

비동기 통신 구현 원리
- innerHTML을 활용하여 이벤트 발생시 article 태그에 문서를 삽입한다
- 문서 삽입은 querySelector를 활용
- ajax_01.html 일부
1 | <body> |
- 결과

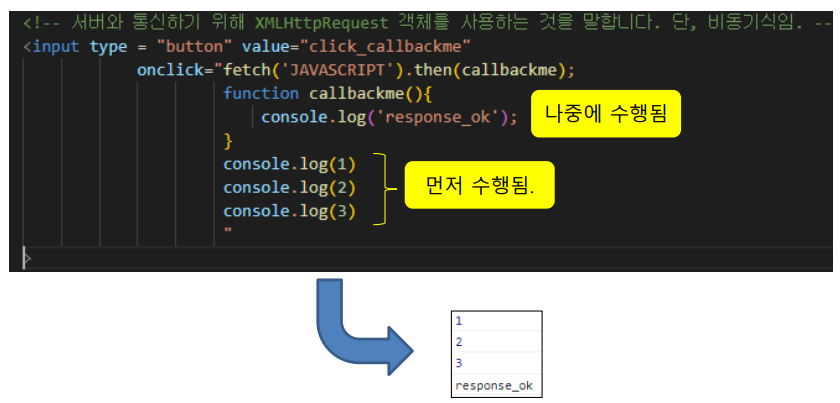
비동기 통신 구현을 위한 TEST - 1
- callback 함수를 통한 로그 확인. (JAVASCRIPT 문서 확인함.)
- 로그가 먼저 찍히고, response OK가 됨. (비동기식이므로)

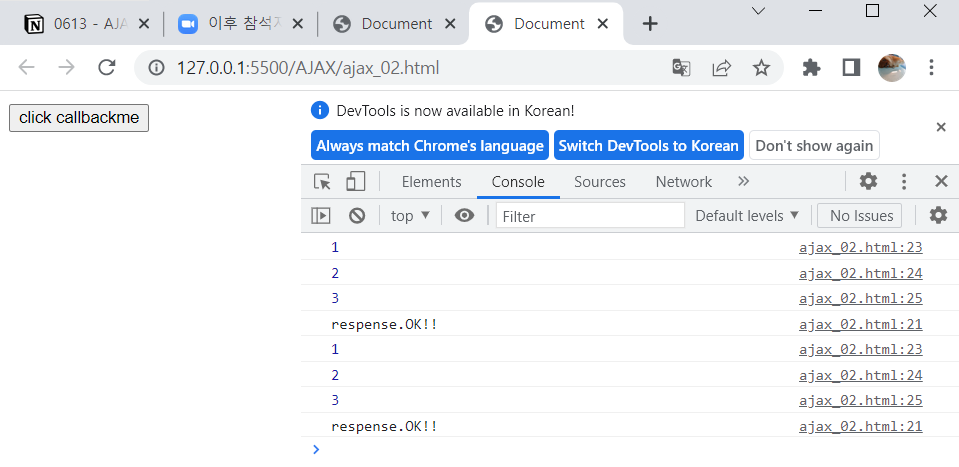
비동기를 결과를 확인
- 먼저 1 2 3 출력
- 그 다음에서야 response.OK!! 출력

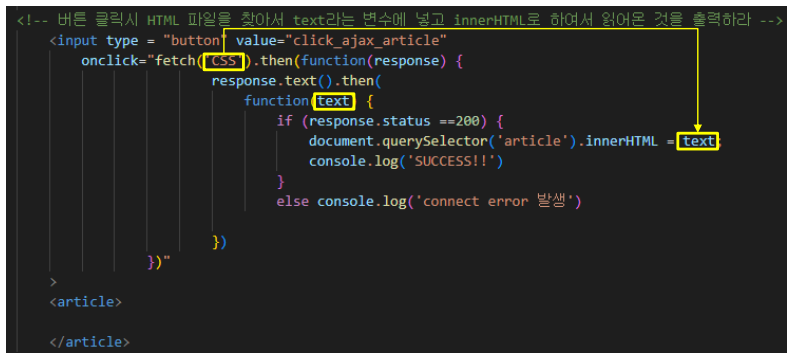
비동기 통신 구현을 위한 TEST - 2
- CSS 문서 확인하여 text란 변수에 넣어라.
- response.status = 200은 통신에 성공했다는 의미임

5.4.3. 비동기 통신 구현을 위한 TEST - 3
- FETCH API는 전달하는 문서를 text로 받고, inner HTML을 통해 article tag에 문서를 포함
- 이 때 response 객체를 통해서 성공여부를 확인할 수 있음 (AJAX의 기본은 마무리)

- 여기까지 작성했을 때의 코드
- ajax_02.html
1 |
|
- CSS
- 확장자 없이 해당 이름으로만 만든 파일이다
1 | <h1>CSS</h1><P>CSS is ....</P> |
- JAVASCRIPT
- 확장자 없이 해당 이름으로만 만든 파일이다
1 | <h1>JAVA Script</h1><P>JAVA Script is ....</P> |
- HTML
- 확장자없이 해당 이름으로만 만든 파일이다
1 | <h1>HTML</h1><P>HTML is ....</P> |
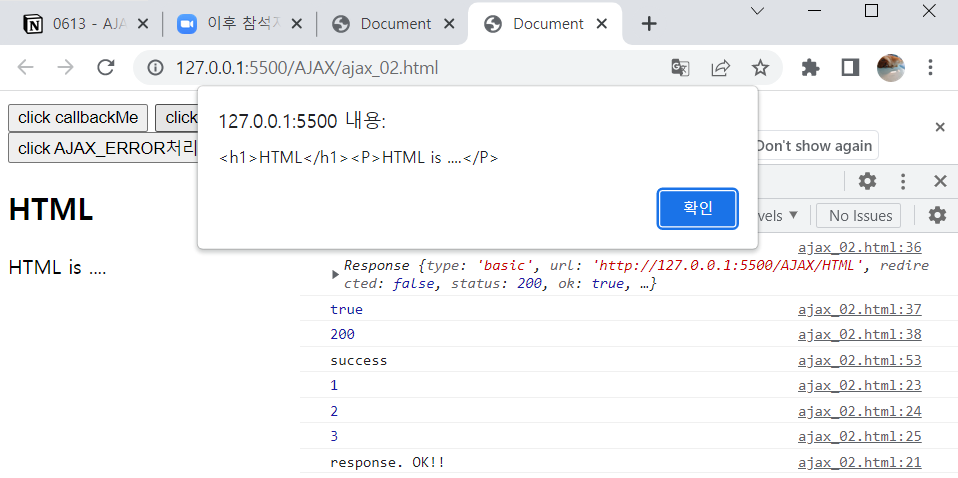
- 결과
- 버튼을 1번씩 클릭했을 때 다음과 같은 결과가 출력된다

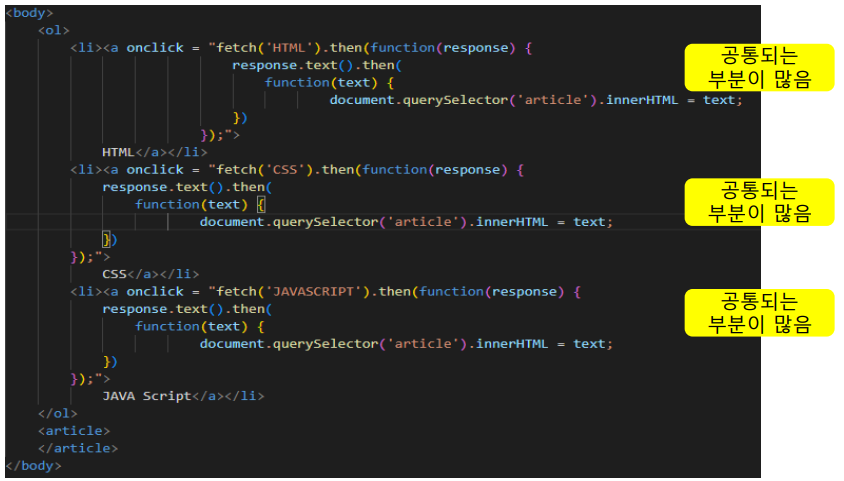
비동기 통신 구현을 위한 TEST - 4
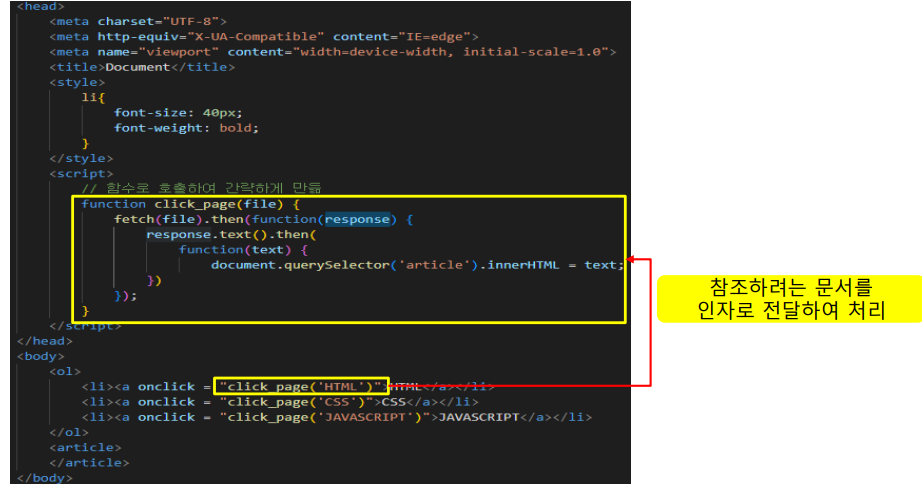
- 공통된 부분을 하나로 합쳐서 처리
- 위 코드를 다음 형태로 정리할 수 있다

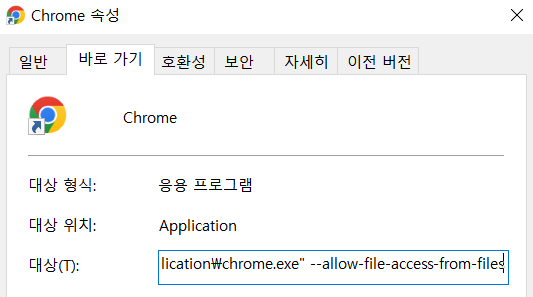
실습
- Do it! 웹 사이트 따라 만들기 7장 p.214
- 우선 chrome → 우클릭 : 속성 → 대상에 다음 내용을 붙여넣는다.
- exe” 이후에 띄어쓰고 붙이면 된다
-allow-file-access-from-files

JavaScript AJAX
You need to set
install_url to use ShareThis. Please set it in _config.yml.