Vue.js 기초 개념
[인프런 강의] Vue.js 시작하기 - Age of Vue.js
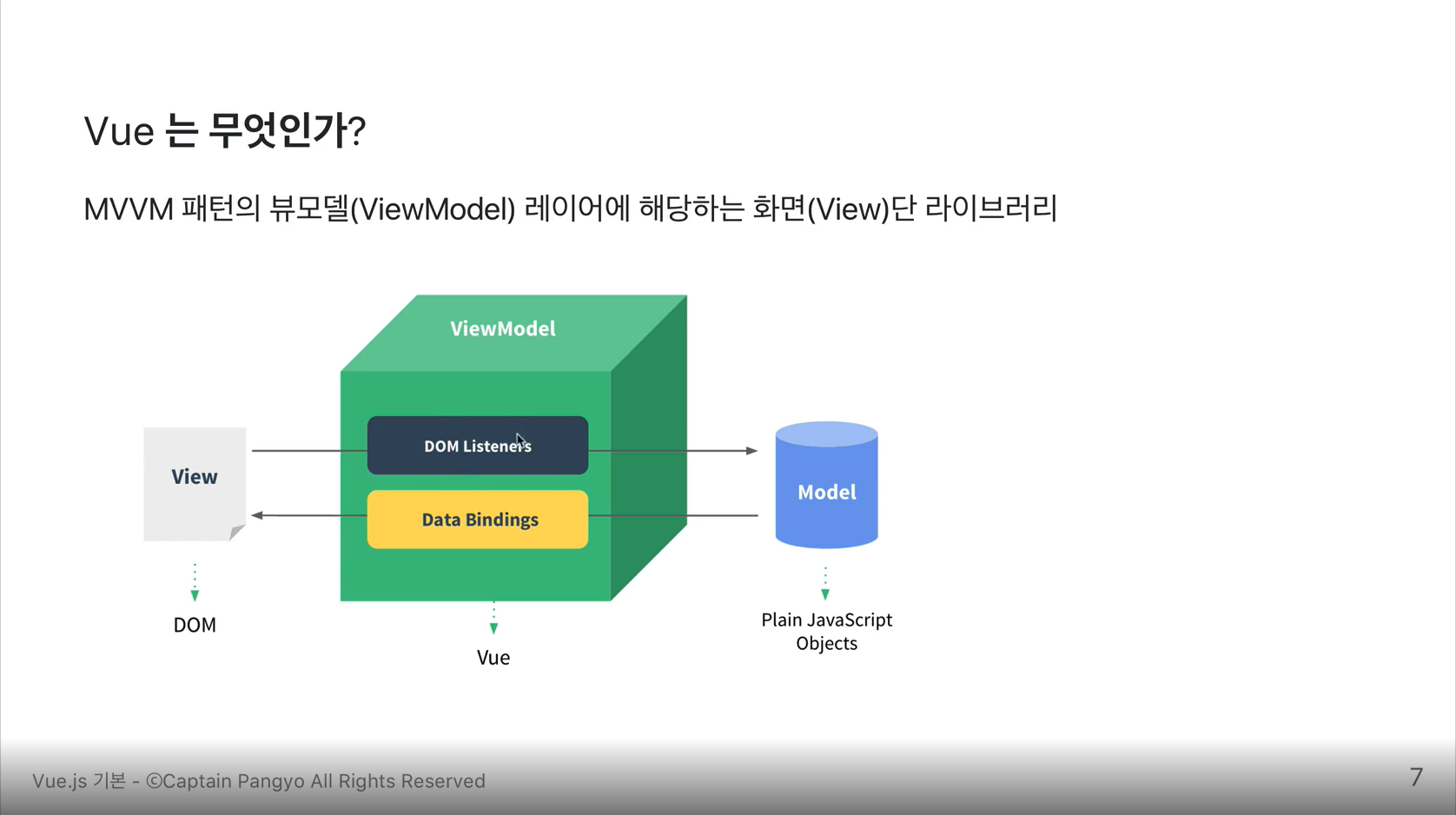
Vue는 무엇인가?
- View = HTML. 브라우저에서 사용자에게 보여지는 요소들 (버튼, 입력 창 등)
- DOM = HTML 은 DOM을 이용해 JAVA Script로 조작할 수 있게 구성된다.
- Vue
- DOM Listneners = View 의 이벤트를 청취하여 JavaScript의 데이터를 바꿔주거나 특정 로직을 실행한다
- Data Biindings = JavaScript에서 관련 로직을 실행하고 View에 반영한다

실습1
폴더 생성
파일 생성 : web-dev.html
기본 코드 생성 : ! + TAB
패널 토글 : *Ctrl + *
쉽게 작성 예시 : div#app 입력한 후에 Enter
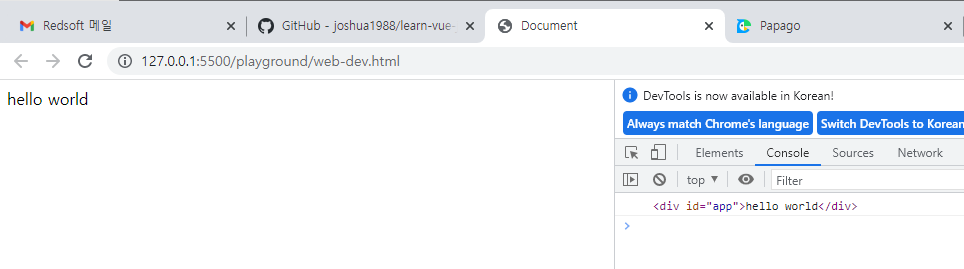
console.log 가 div 태그의 정보를 받아와서 출력한다
1 | <div id="app"></div> |
- 서버 실행
- F12
- Console 칸에서 결과 확인

실습2
- 파일 생성 : vue-way.html
- Object.defineProperty 라는 API 사용
- 사용법
1 | Object.defineProperty(대상 객체, 객체의 속성, { |
- 사용 예시
1 | <div id="app"></div> |
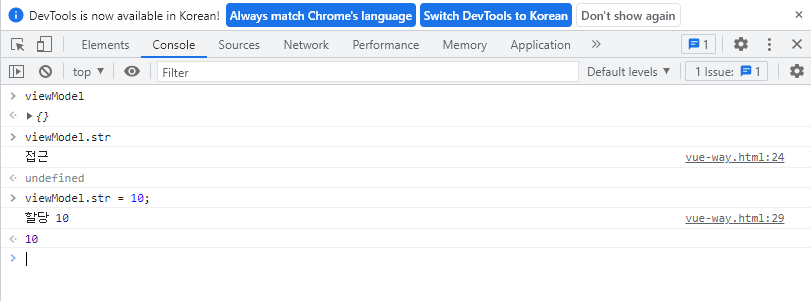
- 결과

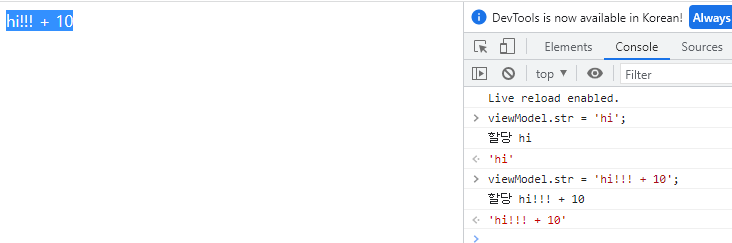
- set:function 수정
1 | // 속성에 값을 할당했을 때의 동작을 정의 |
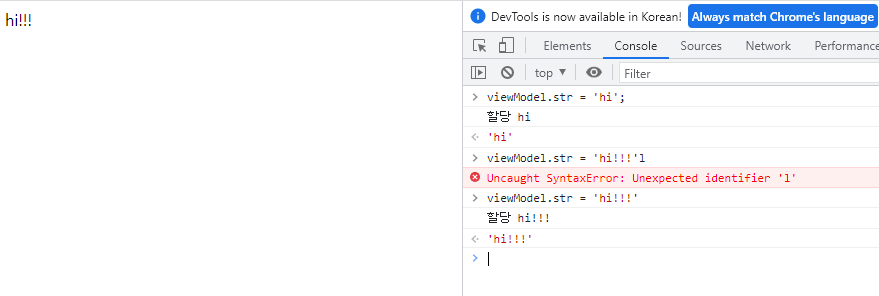
- 결과
- 실행 결과 곧바로 화면에 반영!
- data binding
- = Re Activity 특성

- 위에서 작성한 코드를 함수에 담는다
- 그 함수를 즉시 실행 함수 문법에 담는다 :
(function() { … } )(); div.innerHTML = newValue;부분을render(newValue)로 대체한다
1 | (function() { |
- 결과

Vue 개발자 도구 사용법
- getting-started → index.html
- vue.js 스크립트를 들고 와서 실행하는 간단한 코드
1 | <!DOCTYPE html> |
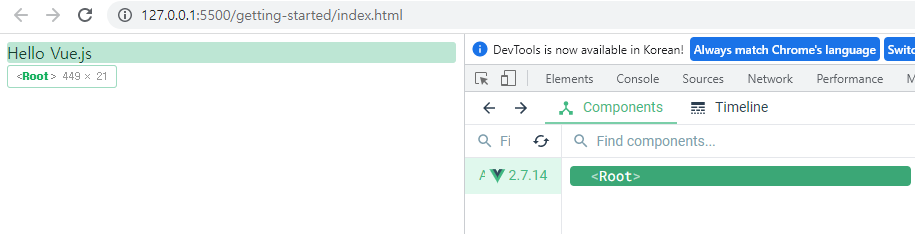
라이브 서버 실행
Vue 개발자 도구 확인
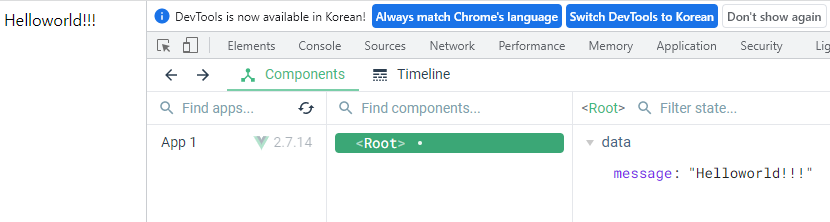
- Vue → Components

data 변경 가능
- 화면에 반영된다

Slot
- 특정 태그에서 문자를 선택적으로 출력할 때 사용 가능??
- 문서를 정독하는 게 빠를 듯하다
- 공식 문서 : https://v2.ko.vuejs.org/v2/guide/components-slots.html
- 참고용 : https://kyounghwan01.github.io/blog/Vue/vue/slot/#기본
랜더링(Rendering)
- 읽어들인 코드를 웹 표준에 맞게, 화면에 적절히 그려내는 중요 구성요소
- 즉, HTML, CSS, JS 등을 통해 만든 페이지가 브라우저에서 보여지게 되는 것
- https://velog.io/@plum3526/랜더링Rendering
You need to set
install_url to use ShareThis. Please set it in _config.yml.