Vue 라우터
[인프런 강의] Vue.js 시작하기 - Age of Vue.js
뷰 라우터
- 뷰 라이브러를 이용하여 싱글 페이지 에플리케이션을 구현할 때 사용하는 라이브러리
싱글 페이지 에플리케이션
- 싱글 페이지 애플리케이션은 서버로부터 완전한 새로운 페이지를 불러오지 않는다
- 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다
뷰 라우터 사용법
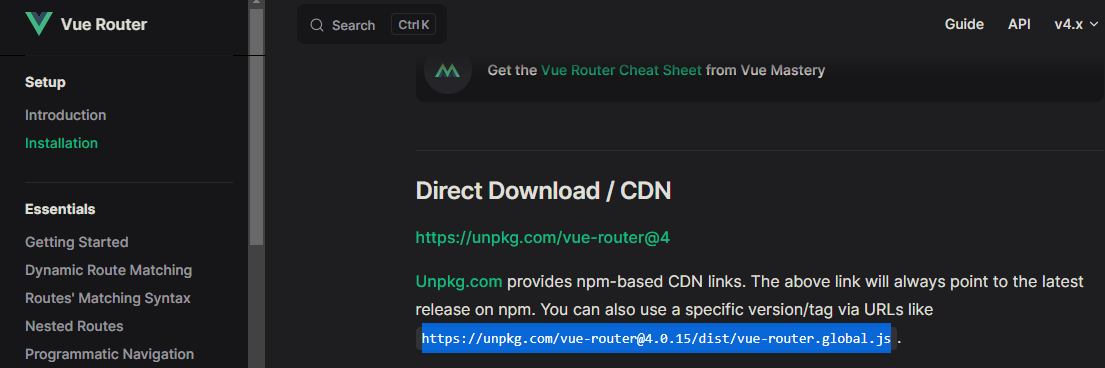
- 구글링 : vue router
- 최상단 검색 결과 클릭 → installation
- 링크 복사하기

- 파일 작성 : router.html
- Vue.js 가 위
- Vue router가 아래
- 순서가 중요하다!
1 | <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> |
- 코드
1 | <div id="app"></div> |
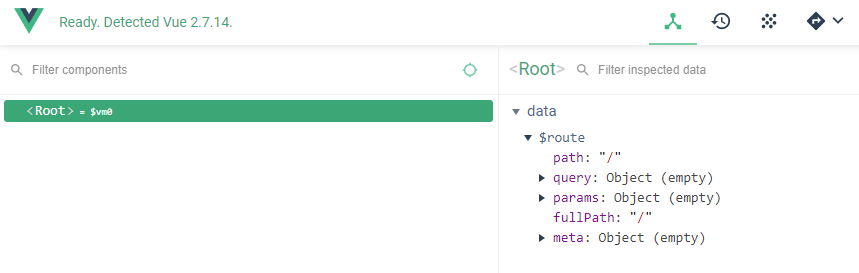
- 결과
- router 확인 가능

Router 속성
- routes : 페이지의 라우팅 정보. 배열 형태로 담긴다
1 | var routerOne = new VueRouter({ |
- 코드
- router-view 라는 설정되어 있는 태그를 사용하는 듯하다
1 | <div id="app"> |
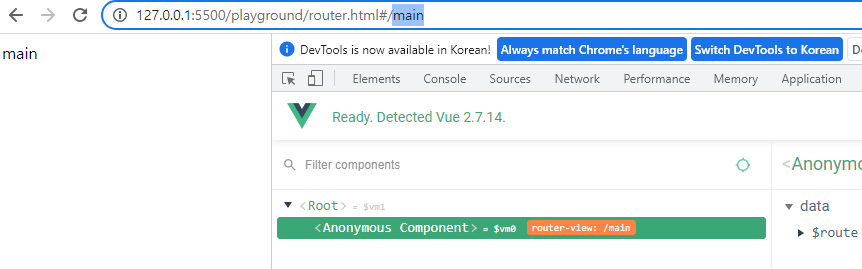
- 결과
- 주소 창에 입력해줘야 한다
- login
- main

라우터 링크
- 링크로 사용하는 라우터
- 코드
- 위 코드에서 태그 부분만 변경한다
- router-view 와 같이 설정되어 있는 고유의 태그인 router-link 사용한다
1
2
3
4
5
6
7
8<div id="app">
<div>
<!-- <a href="" ...> 로 쓰는 앵커 태그와 같은 역할 -->
<router-link to="/login">Login</router-link>
<router-link to="/main">Main</router-link>
</div>
<router-view></router-view>
</div>참고자료
- 설치 및 라우터 요약 : https://joshua1988.github.io/vue-camp/vue/router.html#뷰-라우터-설치
- 뷰 라우터 공식 문서 : https://v3.router.vuejs.org/
- • Vue.js와 Vue Router CDN 코드
1
2<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.5.3/dist/vue-router.js"></script>You need to setinstall_urlto use ShareThis. Please set it in_config.yml.
- 위 코드에서
Like this article? Support the author with
Comments
You forgot to set the
shortname for Disqus. Please set it in _config.yml.