Posted Updated minkuen Vue.js3 minutes read (About 413 words) Vue Cli 실습
[인프런 강의] Vue.js 시작하기 - Age of Vue.js
기존의 서버가 실행되고 있다면 종료 : Ctrl + c
터미널을 새로 연다 → command prompt 터미널
프로젝트 생성 : vue create vue-form
옵션 : vue2 선택
경로 이동 : cd vue-form
서버 실행 : npm run serve
출력된 주소로 이동한다
생성된 프로젝트 확인
HelloWorld.vue 제거
App.vue에서 코드 작성
- 첫 생성 상태의 코드 삭제
- 기본 코드 생성 :
vueinit Tab
기본 틀 생성
코드 - App.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <template lang="">
<form action="">
<div>
<label for="username">id: </label>
<input id="username" type="text">
</div>
<div>
<label for="password">pw: </label>
<input id="password" type="password">
</div>
<button>login</button>
</form>
</template>
<script>
export default {
}
</script>
<style lang="">
</style>
|

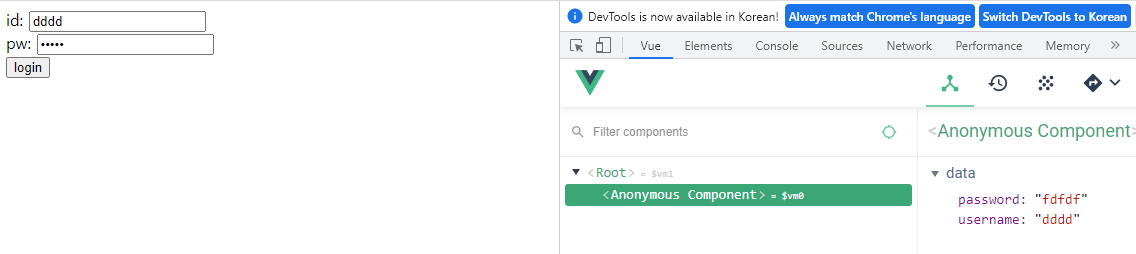
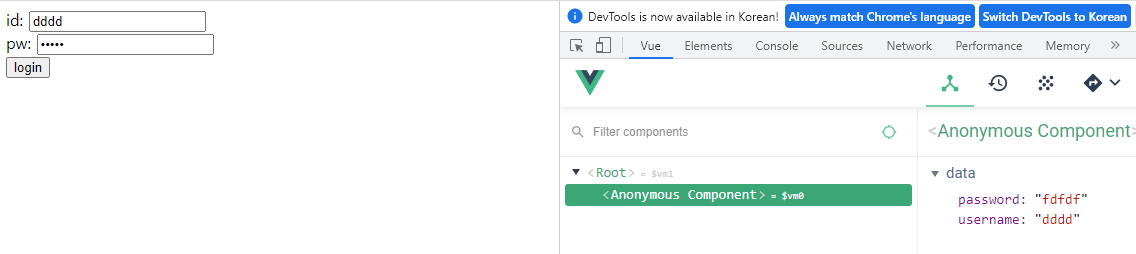
- 입력 창과 컴포넌트에 같은 값이 담기도록 연결한다
- 태그 출력 부에
v-model 사용
- JS 부에 함수 생성
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <label for="username">id: </label>
<input id="username" type="text" v-model="username">
...
...
<script>
export default {
data: function(){
return {
username: ''
, password: ''
}
}
}
</script>
|

- login 버튼 클릭 → 두 입력 창의 값을 들고 오게 해야 한다
- 버튼에 type=”submit” 추가
- 함수 추가
1
2
3
4
5
6
7
8
9
10
11
12
13
| <button type="submit">login</button>
...
...
...
, methods:{
submitForm: function(event){
event.preventDefault();
console.log(this.username, this.password);
}
}
|
- 잠시 서버 종료 :
Ctrl + c
- axios 다운로드 :
npm i axios

- axios import :
import axios from ‘axios’;
- 전체 코드
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <template>
<form v-on:submit.prevent="submitForm">
<div>
<label for="username">id: </label>
<input id="username" type="text" v-model="username">
</div>
<div>
<label for="password">pw: </label>
<input id="password" type="password" v-model="password">
</div>
<button type="submit">login</button>
</form>
</template>
<script>
import axios from 'axios';
export default {
data: function () {
return {
username: ''
, password: ''
}
},
methods: {
submitForm: function () {
console.log(this.username, this.password);
var url = 'https://jsonplaceholder.typicode.com/users';
var data = {
username: this.username,
password: this.password
}
axios.post(url, data)
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
}
}
}
</script>
<style></style>
|
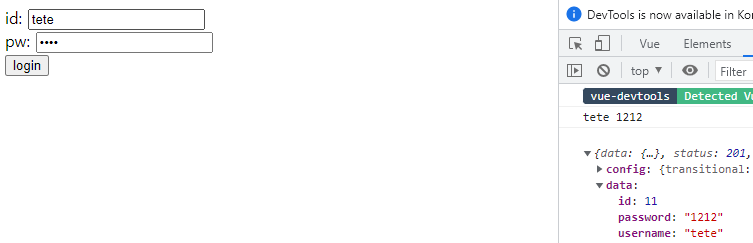
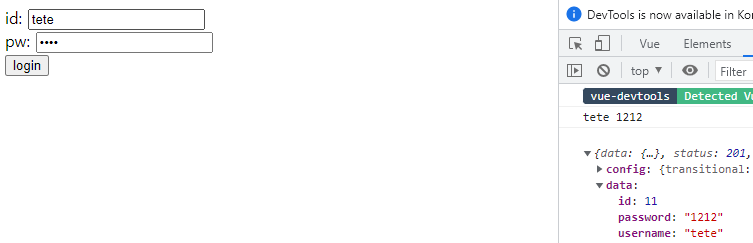
- 결과
- 입력한 값이 버튼 클릭과 동시에 넘어감을 확인

You need to set install_url to use ShareThis. Please set it in _config.yml.