Vue.js 기초 환경설정
[인프런 강의] Vue.js 시작하기 - Age of Vue.js
사전 설치 목록
- chrome 브라우저 설치
- Visual Studio 설치
- Node.js 설치
- LTS 선택해서 다운로드
- Vue.js devtools
- 크롬 확장 프로그램
vue.js 강의 수강 기록
git repository
- https://github.com/joshua1988/learn-vue-js
- zip 다운로드
- VSCode 에 압축 해제한 zip 폴더 드래그
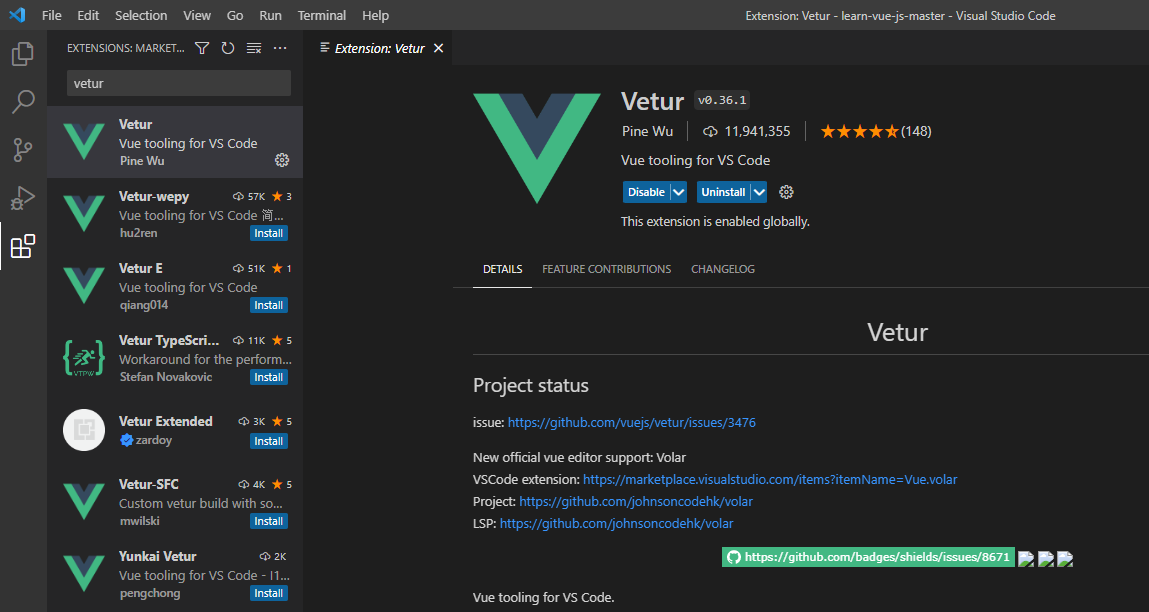
VSCode 확장 프로그램(플러그인) 설치
- 좌측 메뉴에서 extention 클릭
- 설치할 프로그램 검색 후 설치
- Vetur
- Vue tooling for VS Code
- Material Icon Theme
- 아이콘 테마
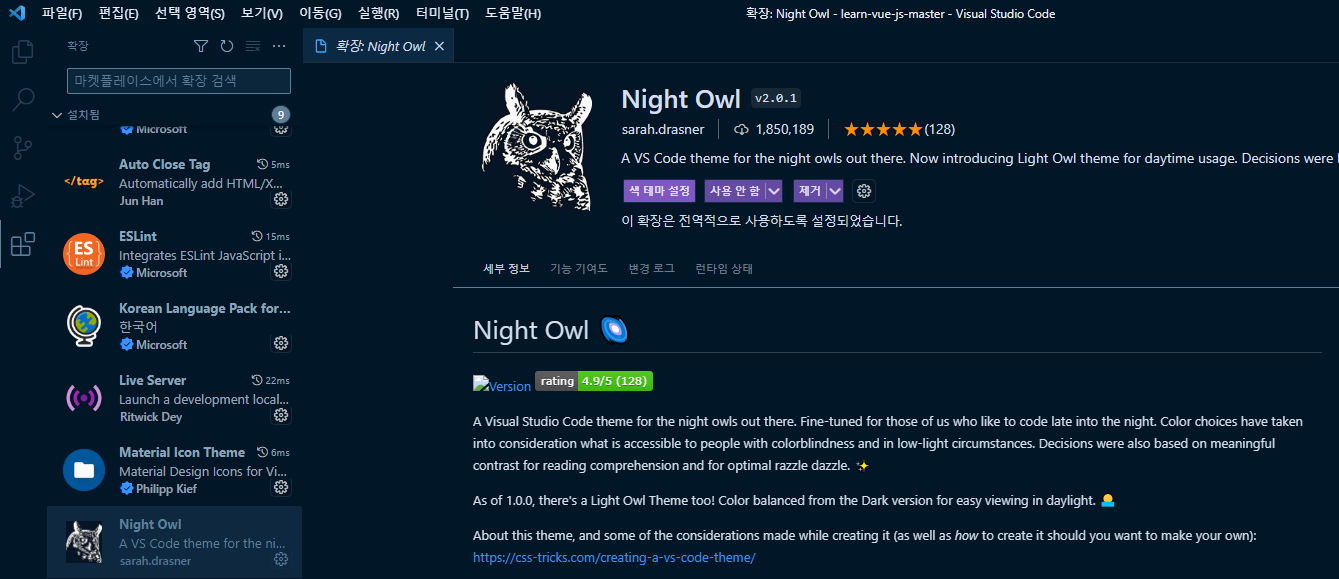
- night owl
- 코드 강조
- Live server
- Launch a development local Server with live reload feature for static & dynamic pages
- 정적 및 동적 페이지에 대한 실시간 로드 기능이 있는 개발 로컬 서버 시작
- Vue 3 Snippets
- Vue 파일에서 ! Tab 과 같은 역할을 한다.

필수는 아니지만 있으면 좋은 플러그인
- ESLint
- Integrates ESLint JavaScript into VS Code.
- Prettier
- Code formatter using prettier
- Auto Close Tag
- Visual Studio IDE 또는 Sublime Text와 동일한 HTML/XML 닫기 태그 자동 추가
- Atom Keymap
- Popular Atom keybindings for Visual Studio Code
테마 관련 플러그인 적용
- 설치 후 VSCode 다시 시작
- extension
- 설치한 테마 플러그인 → 테마 설정

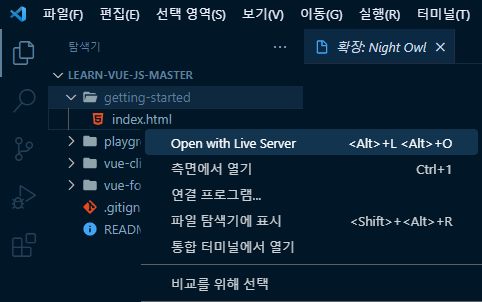
Live Server 사용
- 확인할 html 파일을 우 클릭 → Open with Live Server

- 결과

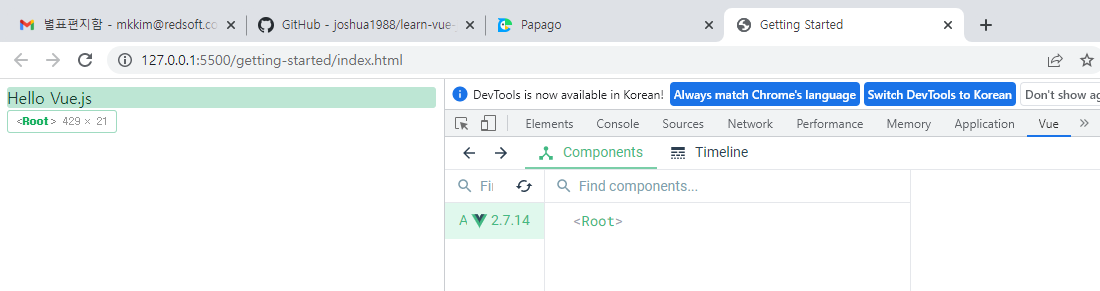
Vue 개발자 도구 ( Vetur )
- html 페이지 출력 한 곳에서 우클릭 → 검사 or F12
- Vue 클릭

- 확인 가능