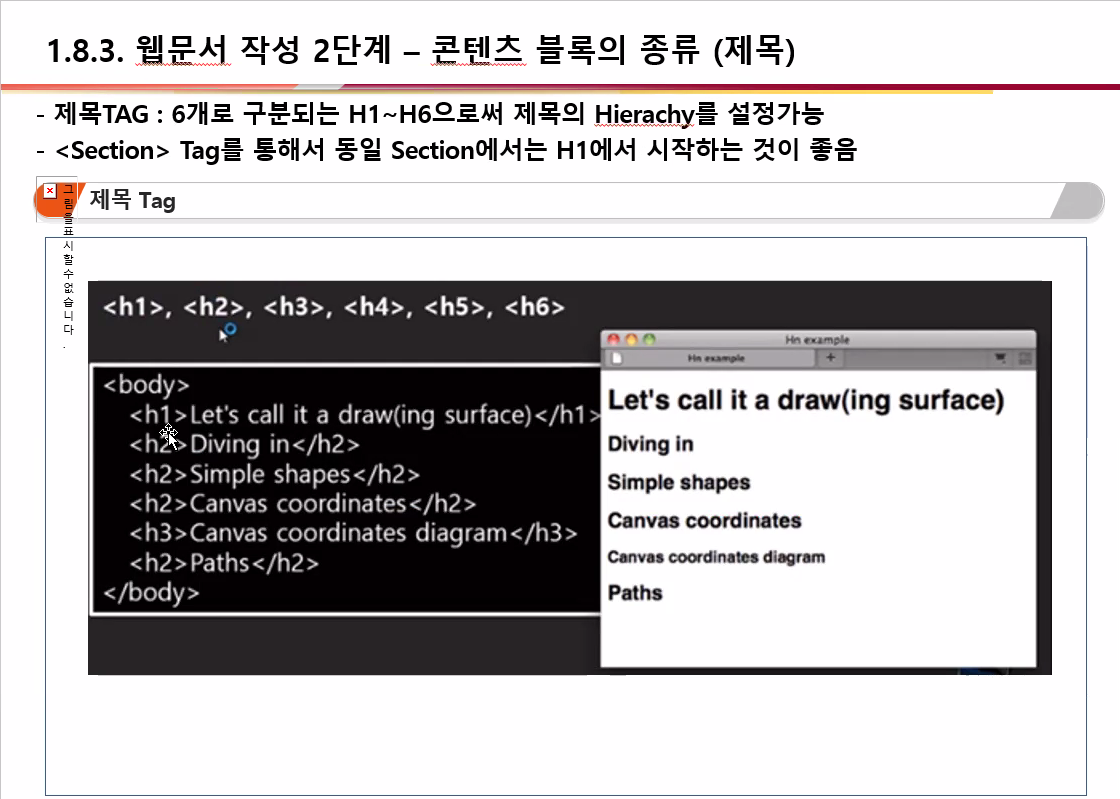
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
| @charset "utf-8";
@import url(https://cdn.rawgit.com/theeluwin/NotoSansKR-Hestia/master/stylesheets/NotoSansKR-Hestia.css);
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, button, abbr, acronym, address, code, del,
dfn, em, img, strong, sub, sup, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th,
td, hr{margin:0;padding:0;font-size:100%;box-sizing: border-box;}
body{height:100%;min-height:100%;font-family:'Noto Sans Korean','Malgun Gothic','맑은고딕','돋움',dotum, sans-serif;font-size:16px;color:#737373;line-height:1.5;background:url(../images/content_bg4.png) repeat;}
h1, h2, h3, h4, h5, h6 {font-weight:normal}
ol, ul, li {list-style:none}
table {width:100%; border-collapse:collapse;border-spacing:0}
form, fieldset, iframe {display:block;border:0}
img, button {border:0 none;vertical-align:top;}
hr {height:0; display:none}
i, em, address{font-style:normal}
label, button{cursor:pointer}
blockquote, q {quotes:none}
caption, legend {overflow:hidden;visibility:hidden;position:absolute;width:0;height:0;padding:0;margin:0;font-size:0;text-indent:-100%;white-space:nowrap;z-index:-1}
header, footer, section, article, aside, nav, hgroup, details, menu, figure, figcaption {display:block;box-sizing: border-box;}
input, textarea, select, button {font-family:'Noto Sans Korean','Malgun Gothic','맑은고딕','돋움',dotum, sans-serif;font-size:16px;color:#919090;line-height:1.5;letter-spacing:0;vertical-align:middle; border:none;}
input, textarea {margin:0;padding:0; background:none; box-sizing:border-box;}
textarea {resize:none}
a {color:#919090;text-decoration:none}
a:link, a:visited {text-decoration:none}
a:hover {text-decoration:none}
.blind{display: none;overflow: hidden;position: absolute;width: 0;height: 0;padding: 0;margin: 0; font-size: 0;line-height: 0; text-indent: -9999em;visibility: hidden;outline: none;z-index: -1;}
html,body{overflow:hidden;height:100%;}
#wrap{width:100%; height:100%; padding-right:180px;}
#wrap > h1{font-size:0;}
header .logo_box{position:absolute; right:35px; top:75px;}
header .logo_box img{width:100px;}
#wrap header{width:180px; height:100%; position:fixed; right:0px; top:0px; background:url(../images/menu_bg1.png) repeat-y; z-index:11;}
#wrap header nav{width:100%; height:100%;}
#wrap header nav ul{width:100%; height:100%; display:flex; flex-direction:column; justify-content:center;}
#wrap header nav ul li{margin:0px 0px 10px 30px; padding-left:15px; position:relative;}
#wrap header nav ul li a{font-size:16px; color:#fff; font-weight:600; line-height:30px;}
#wrap header nav ul li:after{content:""; display:block; width:5px; height:5px; border-radius:50%; background:#fff; position:absolute; left:0px; top:13px;}
#wrap header nav ul li:hover a,#wrap header nav ul li.on a{color:#ed3140;}
#wrap header nav ul li:hover:after,#wrap header nav ul li.on:after{background:#ed3140;}
footer{width:180px; position:fixed; right:0px; bottom:0px; padding:0px 20px 30px 20px; font-size:11px; color:#7e7e7e; z-index:12;}
footer address{padding:0px 0px 15px 0px;}
footer > a{display:block; width:16px; height:16px; position:absolute; top:-31px; transition:.4s;}
footer > a.face{background:url(../images/social_b_facebook.png) no-repeat; right:18px;}
footer > a.face:hover{background:url(../images/social_b_facebook_hover.png) no-repeat;}
footer > a.twit{background:url(../images/social_b_twitter.png) no-repeat; right:48px;}
footer > a.twit:hover{background:url(../images/social_b_twitter_hover.png) no-repeat;}
footer > a.instar{background:url(../images/social_b_instar.png) no-repeat; right:80px;}
footer > a.instar:hover{background:url(../images/social_b_instar_hover.png) no-repeat;}
#container{width:100%; height:100%; position:relative; max-width:1200px; margin:0 auto;}
#container .content{width:25%; height:100%; position:absolute;}
#container #menu1{left:0%; background:url(../images/content_bg1.png) repeat;}
#container #menu2{left:25%; background:url(../images/content_bg2.png) repeat;}
#container #menu3{left:50%; background:url(../images/content_bg3.png) repeat;}
#container #menu4{left:75%; background:url(../images/content_bg4.png) repeat;}
#container .content:before,#container .content:after{content:""; display:block; position:absolute;}
#container .content:before{width:1px; height:100%; background:#000; left:0; top:0; z-index:4;}
#container .content:after{left:30px; top:180px; font-size:25px; font-weight:700; color:#ed3140;}
#container #menu1:after{content:"회사소개";}
#container #menu2:after{content:"도서소개";}
#container #menu3:after{content:"FAQ";}
#container #menu4:after{content:"Contact Us";}
#container .content .conbox:before{content:""; display:block; position:absolute;}
#container #menu1 .conbox:before{background:url(../images/main_ico1.png) no-repeat; width:350px; height:260px; right:-10px; top:130px; background-size:100%;}
#container #menu2 .conbox:before{background:url(../images/main_ico2.png) no-repeat; width:180px; height:470px; right:-30px; top:180px; background-size:100%;}
#container #menu3 .conbox:before{background:url(../images/main_ico3.png) no-repeat; width:270px; height:310px; right:-60px; top:30px; background-size:100%;}
#container #menu4 .conbox:before{background:url(../images/main_ico4.png) no-repeat; width:350px; height:400px; right:-170px; top:100px; background-size:100%;}
#container .content h2{opacity:0;}
|