Vue Cli 실습
[인프런 강의] Vue.js 시작하기 - Age of Vue.js
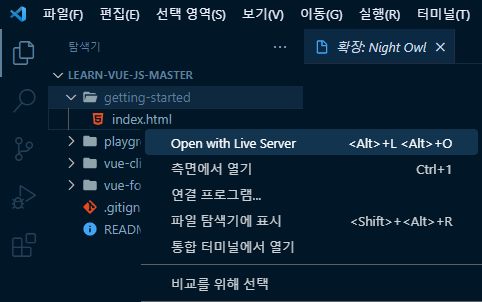
기존의 서버가 실행되고 있다면 종료 :
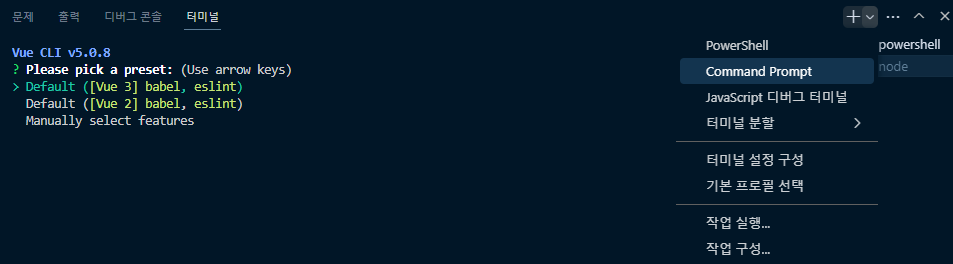
Ctrl + c터미널을 새로 연다 → command prompt 터미널
프로젝트 생성 :
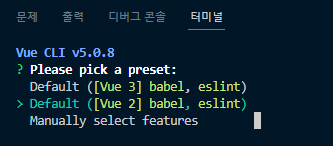
vue create vue-form옵션 : vue2 선택
경로 이동 :
cd vue-form서버 실행 :
npm run serve출력된 주소로 이동한다
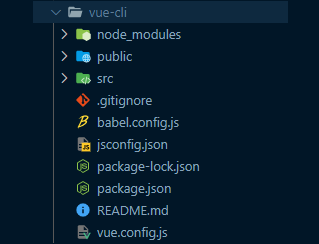
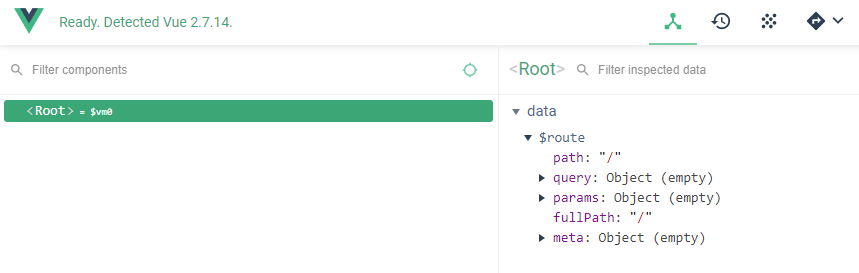
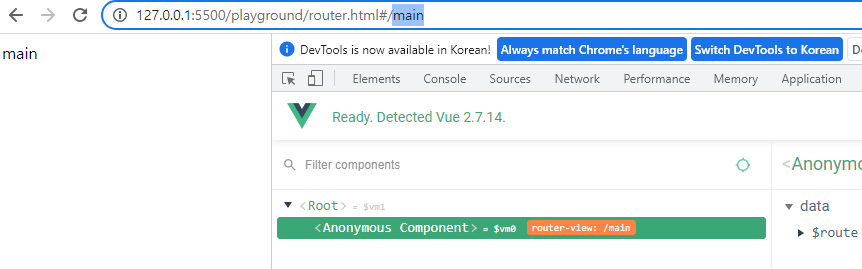
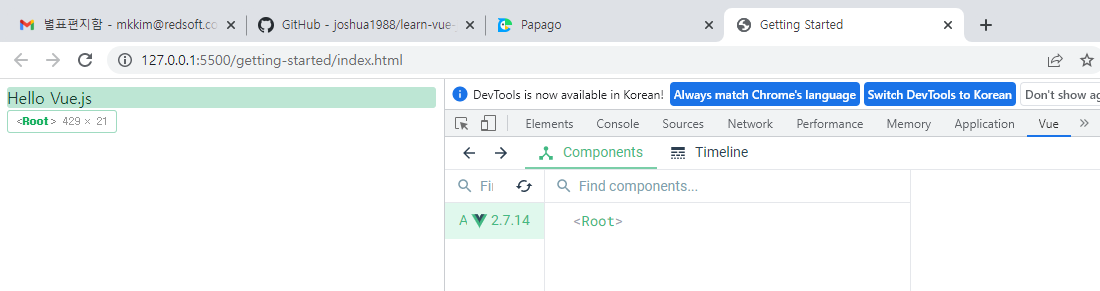
생성된 프로젝트 확인
HelloWorld.vue 제거
App.vue에서 코드 작성
- 첫 생성 상태의 코드 삭제
- 기본 코드 생성 :
vueinit Tab
기본 틀 생성
코드 - App.vue
1 | <template lang=""> |
- 화면

- 입력 창과 컴포넌트에 같은 값이 담기도록 연결한다
- 태그 출력 부에
v-model사용 - JS 부에 함수 생성
- 태그 출력 부에
1 | <label for="username">id: </label> |
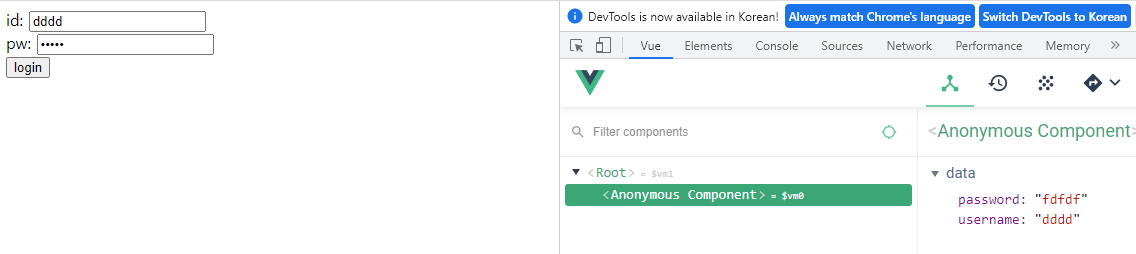
- 입력한 값과 같은 값이 컴포넌트에 담긴다

- login 버튼 클릭 → 두 입력 창의 값을 들고 오게 해야 한다
- 버튼에 type=”submit” 추가
- 함수 추가
1 | <button type="submit">login</button> |
- 잠시 서버 종료 :
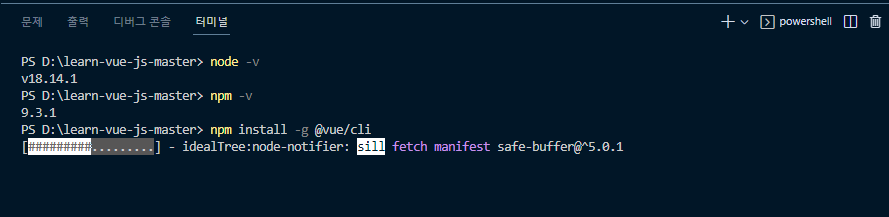
Ctrl + c - axios 다운로드 :
npm i axios

- axios import :
import axios from ‘axios’; - 전체 코드
1 | <template> |
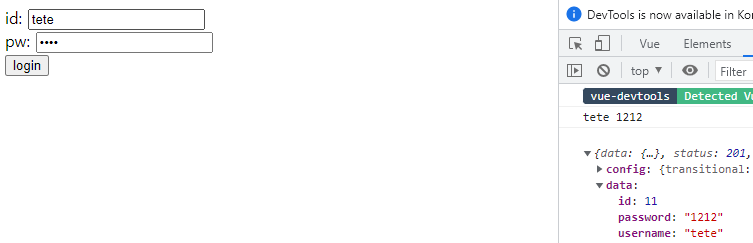
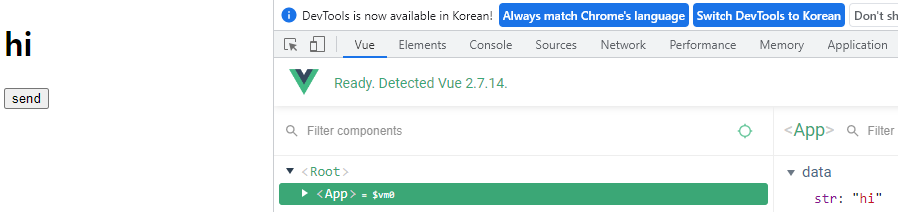
- 결과
- 입력한 값이 버튼 클릭과 동시에 넘어감을 확인